Some usage methods of float attribute in css
This article brings you some methods of using the float attribute in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

In CSS floating, the element will be automatically converted to a block-level element after being floated. It can be moved to the left or right side of the current line. Remember that there is no concept of floating to the middle. , so remember to only float to the sides.
float:left
float:right
float:none
The width of floating elements must be set, otherwise the consequences are unpredictable - except for pictures, because They have an implicit width.
5 special features:
1. It will fill the container elements as horizontally as possible and try not to let other space surround them.
2. The vertical margins of floating elements will not overlap, unlike normal text.
3. Floating elements can overlap adjacent block-level elements in normal document flow. : Floating elements do not occupy any normal document flow space, so it is recommended not to be understood as overlapping, but as a concept of free floating.). ”
4. Multiple floating elements are first arranged in rows. When a row is full, they start to wrap.
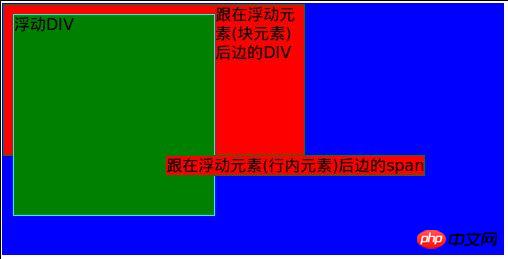
5. Floating elements will not occupy the position of the normal document: (1) Floating The block-level element whose position is not specified before the element will occupy the position originally occupied by the floating element; (2) the element after the floating element will follow the floating element and occupy the remaining position in the line;
After the floating element Elements will automatically surround the floated element. If you don't want this, you can apply the "clear attribute" to these elements. This attribute has 4 settings:
clear: left
clear: right
clear: both
clear: none
The above is a complete introduction to some methods of using the float attribute in CSS, if you want to know more aboutCSS3 tutorial, please pay attention to PHP Chinese website.
The above is the detailed content of Some usage methods of float attribute in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
The DirectX repair tool is a professional system tool. Its main function is to detect the DirectX status of the current system. If an abnormality is found, it can be repaired directly. There may be many users who don’t know how to use the DirectX repair tool. Let’s take a look at the detailed tutorial below. 1. Use repair tool software to perform repair detection. 2. If it prompts that there is an abnormal problem in the C++ component after the repair is completed, please click the Cancel button, and then click the Tools menu bar. 3. Click the Options button, select the extension, and click the Start Extension button. 4. After the expansion is completed, re-detect and repair it. 5. If the problem is still not solved after the repair tool operation is completed, you can try to uninstall and reinstall the program that reported the error.
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Many friends still don’t know how to use Baidu Netdisk, so the editor will explain how to use Baidu Netdisk below. If you are in need, hurry up and take a look. I believe it will be helpful to everyone. Step 1: Log in directly after installing Baidu Netdisk (as shown in the picture); Step 2: Then select "My Sharing" and "Transfer List" according to the page prompts (as shown in the picture); Step 3: In "Friend Sharing", you can share pictures and files directly with friends (as shown in the picture); Step 4: Then select "Share" and then select computer files or network disk files (as shown in the picture); Fifth Step 1: Then you can find friends (as shown in the picture); Step 6: You can also find the functions you need in the "Function Treasure Box" (as shown in the picture). The above is the editor’s opinion
 Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
How to use the copy-paste shortcut keys Copy-paste is an operation we often encounter when using computers every day. In order to improve work efficiency, it is very important to master the copy and paste shortcut keys. This article will introduce some commonly used copy and paste shortcut keys to help readers perform copy and paste operations more conveniently. Copy shortcut key: Ctrl+CCtrl+C is the shortcut key for copying. By holding down the Ctrl key and then pressing the C key, you can copy the selected text, files, pictures, etc. to the clipboard. To use this shortcut key,
 How to correctly use the win10 command prompt for automatic repair operations
Dec 30, 2023 pm 03:17 PM
How to correctly use the win10 command prompt for automatic repair operations
Dec 30, 2023 pm 03:17 PM
The longer the computer is used, the more likely it is to malfunction. At this time, friends need to use their own methods to repair it. So what is the easiest way to do it? Today I will bring you a tutorial on how to repair using the command prompt. How to use win10 automatic repair command prompt: 1. Press "Win+R" and enter cmd to open the "command prompt" 2. Enter chkdsk to view the repair command 3. If you need to view other places, you can also add other partitions such as "d" 4. Enter the execution command chkdskd:/F. 5. If it is occupied during the modification process, you can enter Y to continue.
 How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer is a very powerful media player, but many friends still don’t know how to use potplayer. Today I will introduce how to use potplayer in detail, hoping to help everyone. 1. PotPlayer shortcut keys. The default common shortcut keys for PotPlayer player are as follows: (1) Play/pause: space (2) Volume: mouse wheel, up and down arrow keys (3) forward/backward: left and right arrow keys (4) bookmark: P- Add bookmarks, H-view bookmarks (5) full screen/restore: Enter (6) multiple speeds: C-accelerate, 7) Previous/next frame: D/
 What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
The KMS Activation Tool is a software tool used to activate Microsoft Windows and Office products. KMS is the abbreviation of KeyManagementService, which is key management service. The KMS activation tool simulates the functions of the KMS server so that the computer can connect to the virtual KMS server to activate Windows and Office products. The KMS activation tool is small in size and powerful in function. It can be permanently activated with one click. It can activate any version of the window system and any version of Office software without being connected to the Internet. It is currently the most successful and frequently updated Windows activation tool. Today I will introduce it Let me introduce to you the kms activation work
 How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to use the shortcut keys for merging cells In daily work, we often need to edit and format tables. Merging cells is a common operation that can merge multiple adjacent cells into one cell to improve the beauty of the table and the information display effect. In mainstream spreadsheet software such as Microsoft Excel and Google Sheets, the operation of merging cells is very simple and can be achieved through shortcut keys. The following will introduce the shortcut key usage for merging cells in these two software. exist




