 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Mini program to learn how to obtain geolocation and display city names
Mini program to learn how to obtain geolocation and display city names
Mini program to learn how to obtain geolocation and display city names
What this article brings to you is how the mini program learns how to obtain geographical positioning and display city names, so that everyone can understand how to display the corresponding city name when positioning in the WeChat mini program. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I was looking at the WeChat applet recently and encountered a problem with geolocation displaying city names. This article is to record the process of solving this problem.
Solution
The wx.getLocation() of the applet obtains the longitude and latitude and does not include the place name, so you need to use the longitude and latitude The corresponding map converts the place name (this article uses Baidu Map).
Process
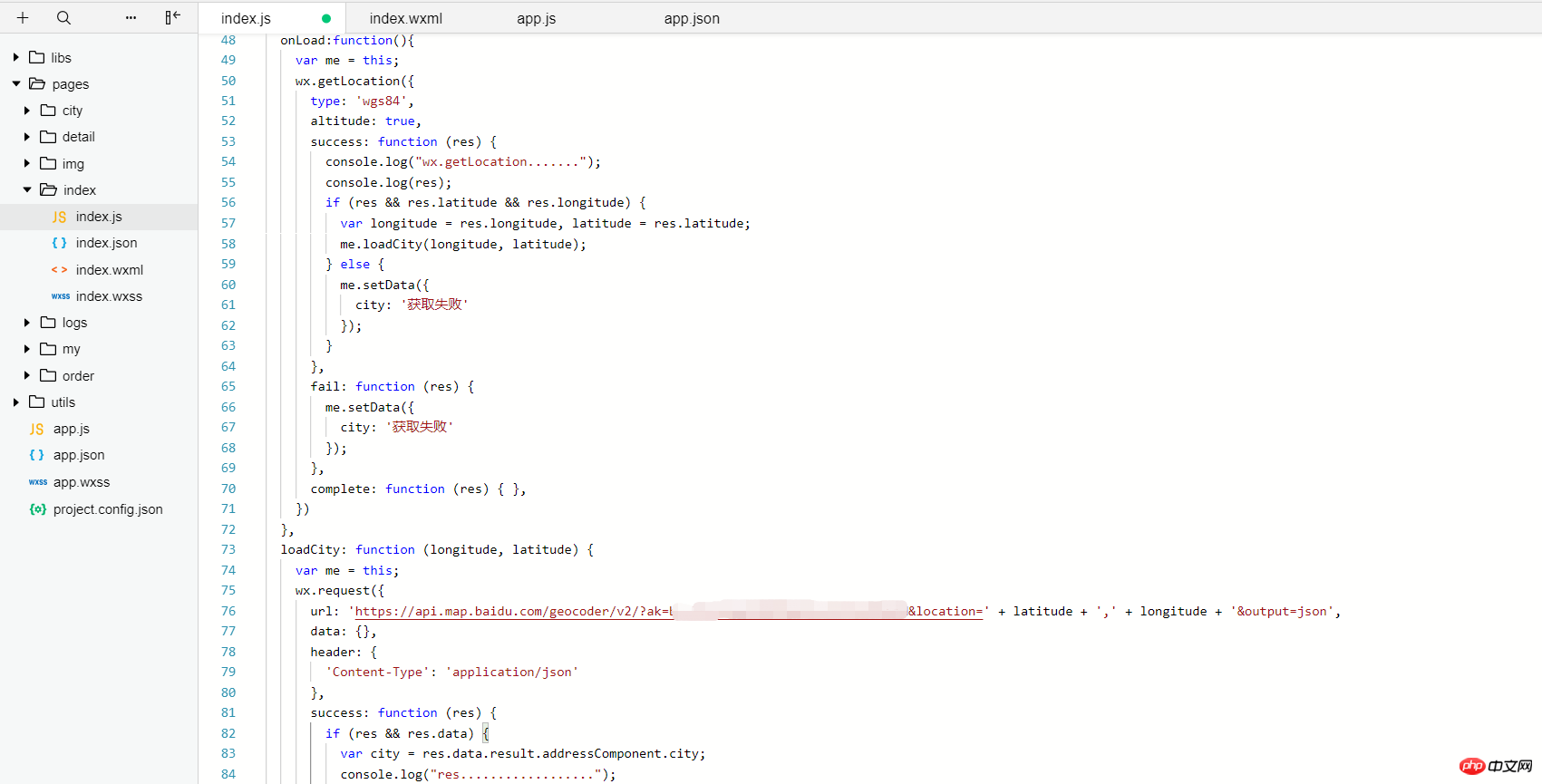
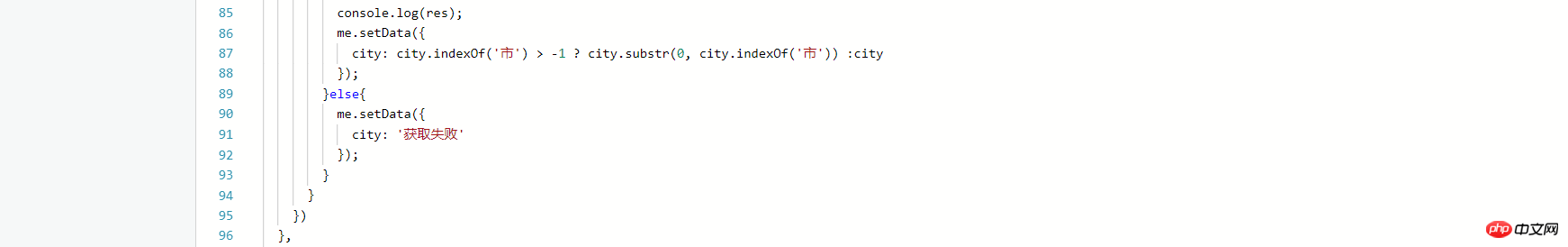
1. Code:

1), code details:
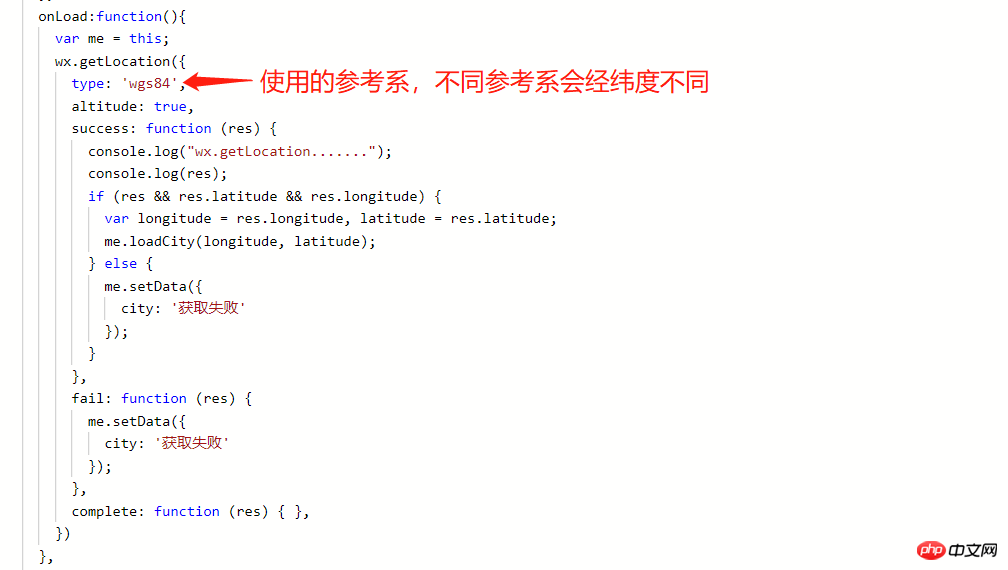
wx.getLocation(object): Get the current geographical location and speed.
Note: User authorization for geolocation permission is required.
For detailed parameter description, please view the mini program API: https://developers.weixin.qq.com/miniprogram/dev/api/location.html#wxgetlocationobject
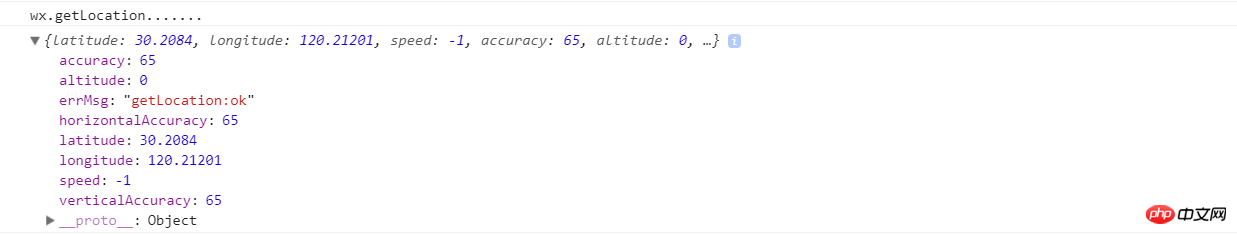
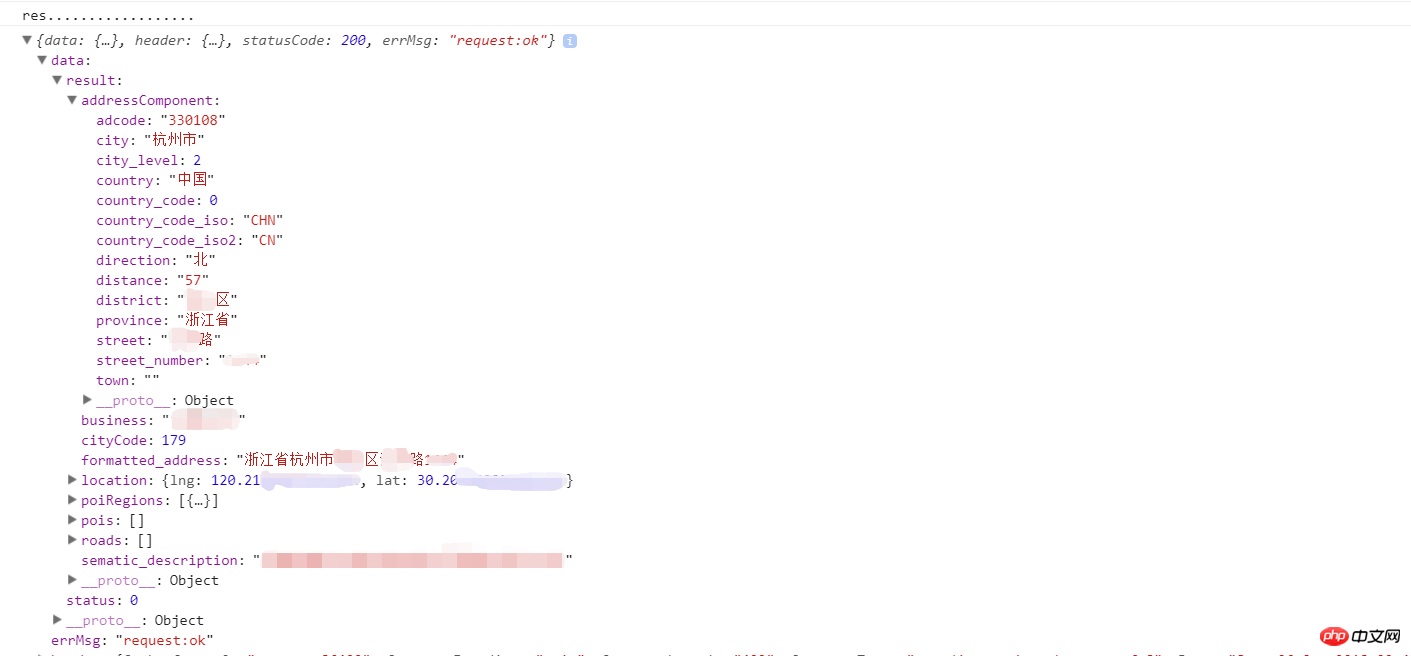
Let’s take a look at wx. The data obtained after the success of getLocation():

From the obtained data, we can see that there is no place name we want, so we need to convert the longitude and latitude into For the corresponding place names, this article uses the corresponding function of Baidu Map to convert the corresponding place names.
2), Preparation work for Baidu Map
① Before using Baidu Map API, you must first obtain the key ak of Baidu Map , ak is generated by Baidu Maps party;
②. Open Baidu Maps open platform, select "Development Documents" > "WeChat Mini Program JavaScript API" in the navigation bar, and click on "Getting Started Guide" "There is a detailed introduction on how to generate the key ak, which will not be introduced in this article.
Reference document: http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
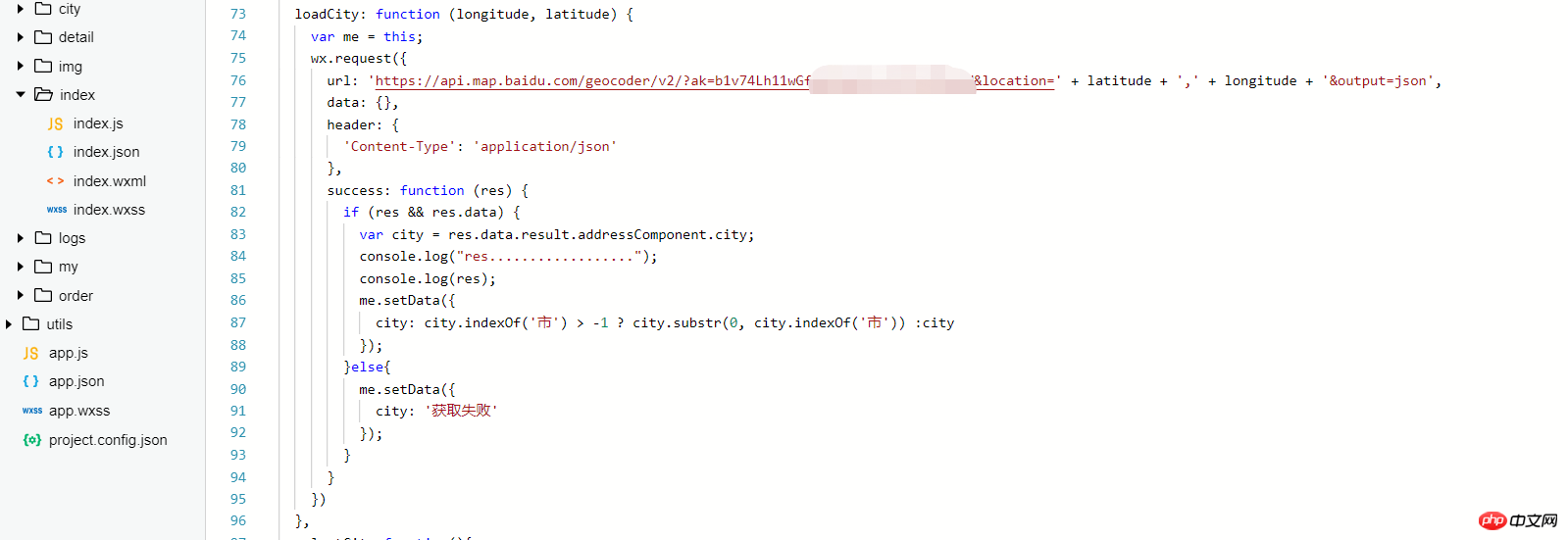
③. Copy the generated ak and paste the ak into the mini program middle. In fact, Baidu Maps provides a compressed package of the map API used by the mini program, but due to size restrictions when publishing the mini program, I chose to use links.
Baidu map online conversion link address: https://api.map.baidu.com/geocoder/v2/?ak=obtained AK&location=' latitude ',' longitude '&output=json'
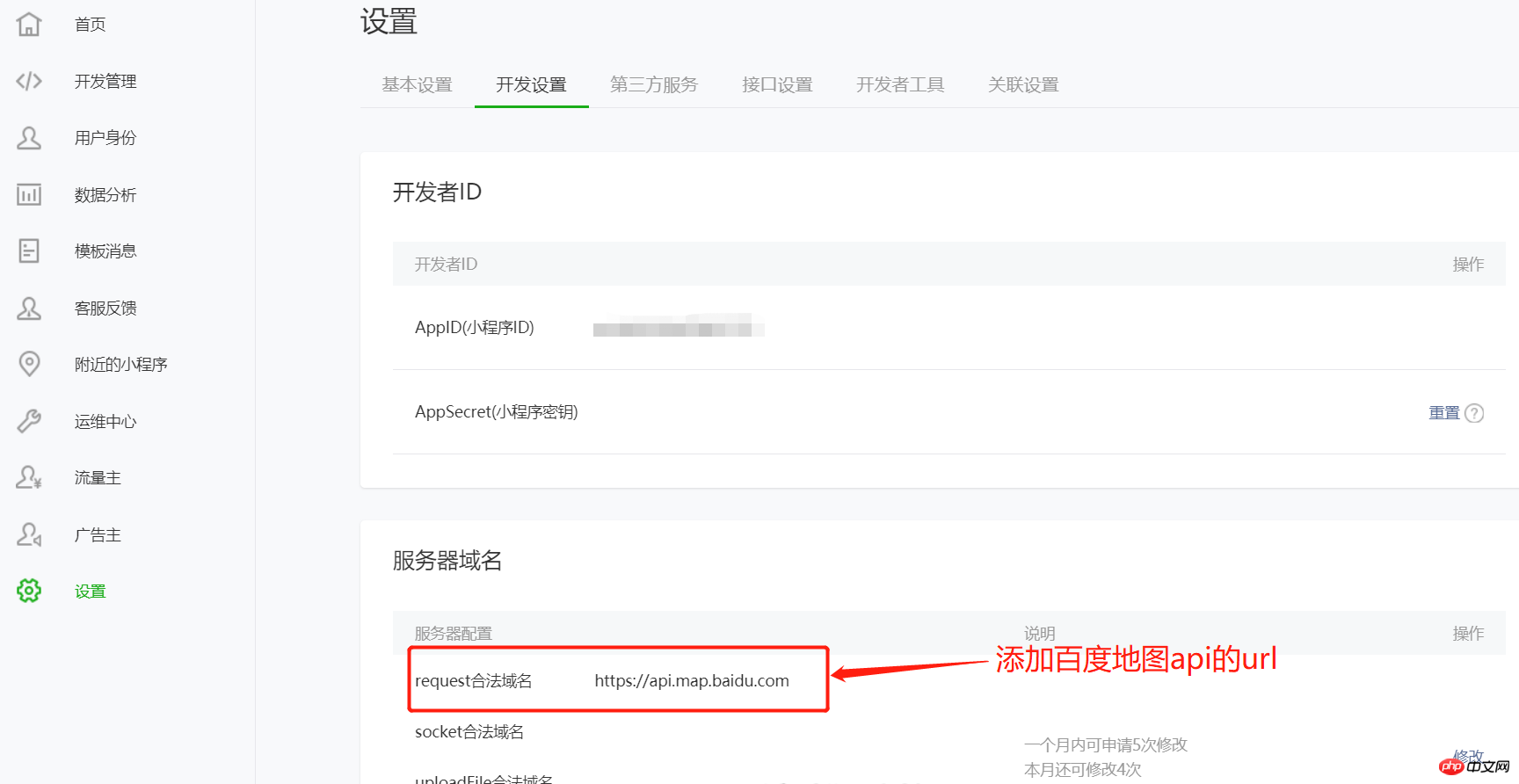
④. Use the mini program account to log in to the WeChat public platform (https://mp.weixin.qq.com/), select "Development Settings" in "Settings", and add the URL of the Baidu Map API to the request in a legal domain name.
Note: Baidu Map provides a download package for the Mini Program API. If you don’t want to use the link address, you can use the download package. Due to the size limit when the Mini Program is released, this article uses links. The address does not use the download package.


There must be one of the parameters obtained Suitable for you~~~

##Data binding in wxml. 

The above is the detailed content of Mini program to learn how to obtain geolocation and display city names. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.



