
This article mainly introduces you to the specific implementation method of HTML video online playback.
For novices who are learning HTML, they may find it a little difficult to implement the online video playback function. In fact, as long as everyone is familiar with the main tags, it will be very easy to implement.
Now we will introduce to you methods to implement HTML video online playback based on specific code examples.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
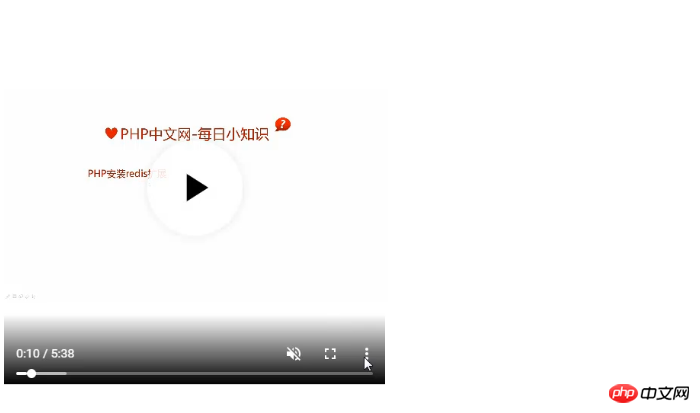
</html>The above code, accessed through the front desk, has the following screenshot: 

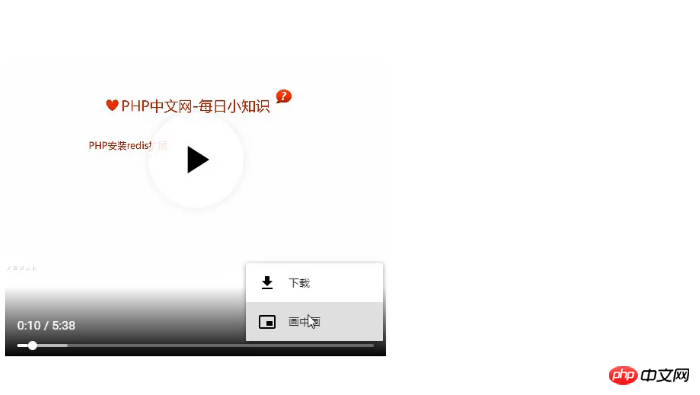
As you can see from the screenshot, this video interface includes a play button , volume keys, download button and picture-in-picture function.
Here you need to understand the .
tag is a new tag in HTML 5 that can be defined For videos, such as movie clips or other video streams, the end of src indicates the address of the imported video. The video we imported here is in mp4 format.
controls attribute means displaying controls to the user, such as the play button mentioned above.
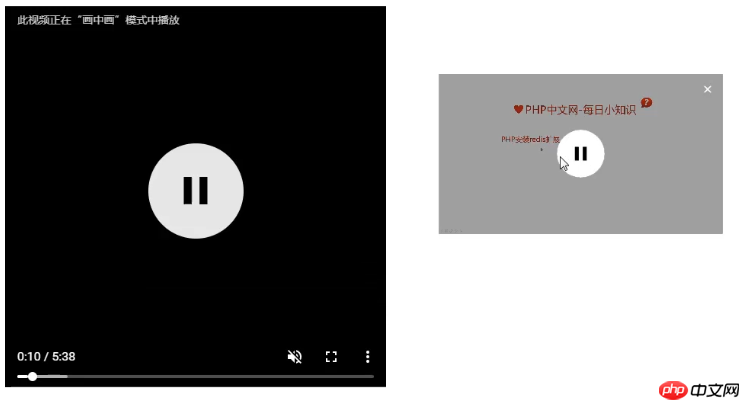
Some friends may not be clear about the picture-in-picture function. In fact, the meaning of picture-in-picture is simply to make our player independent, as shown in the following figure:

Of course, if you want our video to play automatically, just add the autoplay attribute.
autoplay attribute means that the video will be played immediately after it is ready.
Normally, we use the
This article is an introduction to the method of HTML to implement video online playback. It is very easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to implement video online playback in HTML. For more information, please follow other related articles on the PHP Chinese website!
 prtscr key function
prtscr key function
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 How to crack zip file encryption
How to crack zip file encryption
 Website source code
Website source code
 Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle
 Huobi.com
Huobi.com
 What to do if phpmyadmin fails to import sql file
What to do if phpmyadmin fails to import sql file
 Usage of get function in c language
Usage of get function in c language