 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does ::before do? What is the difference between ::before and :before?
What does ::before do? What is the difference between ::before and :before?
What does ::before do? What is the difference between ::before and :before?
::What is before? what's the effect? This article will tell you the use of ::before, let you know the simple use of ::before, and the similarities and differences between ::before and :before. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is ::before? what's the effect?
In CSS, ::before is a pseudo-class element that represents the generated content element and represents the first sub-element of the abstractable style of the corresponding element, that is: the selected element the first child element. [Recommended related video tutorials: css tutorial]
Use ::before to insert the content to be inserted before other content of the element, and display it inline by default. ::before requires the content attribute to specify the value of the content. Example:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
} Let’s look at a simple example:
Let’s say you have a blockquote with some text. You can use ::before to insert content before the actual text, e.g. some fancy quotes. The quotes will appear on the page but will not be added to the blockquote in the DOM.
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >The following code snippet will add a few fancy quotes using block quotes::before. Quotation marks will be added in the blockquote before the quoted text, and inline with it.
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}The content reference is made by escaping the Unicode value it is defined within the attribute. This is how glyphs are typically represented and added via CSS.
Let’s take a look at the running effect:

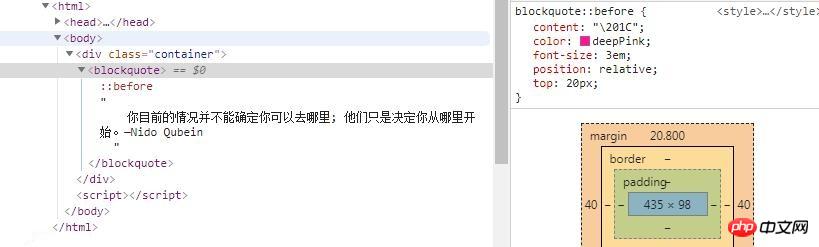
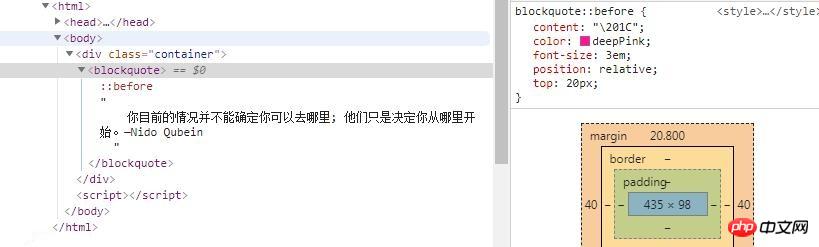
Since the content inserted using pseudo elements is not inserted into the DOM, the browser usually cannot be used Developer tools to view and inspect inserted content. However, Chrome 32 and Firebug for Firefox allow you to see where the pseudo-element is in the DOM, and by selecting it you can see the styles associated with it in the CSS panel. Checking the above demo in Chrome's developer tools shows the following results:

As can be seen, the content added with ::before is the same as Other content within the blockquote is inlined and preceded by it.
Since ::before content is inserted before other content within the element, this also means that the pseudo-element will be stacked after other elements in the source tree.
Pseudo elements can be used to insert almost any type of content, including characters (as mentioned above), text strings, and images. For example, here are all valid declarations for ::before with valid content:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}Note: Images inserted using pseudo-elements cannot be resized, they are inserted as-is, so you must resize the image before use.
2. The similarities and differences between ::before and :before
The similarities:
1. Pseudo-class object, used to set the content before the object
2.::before and :before writing methods are equivalent
Differences :
: before is written in Css2, ::before is written in Css3
: The compatibility of before is better than ::before, but in H5 development It is recommended to use::before
Instructions:
1. Pseudo-class elements should be used together with the content attribute
2. Pseudo-class elements are The css rendering layer is added and cannot be operated through js
3. Pseudo-class object special effects are usually activated through: hover pseudo-class style
.test:hover::before{
/* 这时animation和transition才生效 */
}Summary:The above is this The entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What does ::before do? What is the difference between ::before and :before?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.



