
The content of this article is about the code example of using CSS to achieve the column chart effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
CSS is so powerful in handling typesetting. Below we will implement a histogram together.
First lay a specific framework. We use an unordered list to make the whole thing, and we basically choose to fill it inline with unprimed span, strong, and em.

Explain, each li in ul represents the content we want to count, span is the column, em is the name of the statistical item, and strong is the statistical value. We can add some background color to distinguish them.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}Run the code:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>

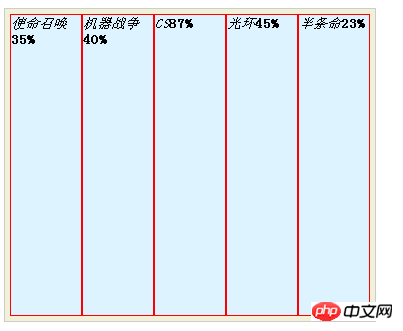
But how to make li into a columnar shape? We first make the li display side by side. To achieve this effect, we have two methods: 1. Change the display of li to inline, 2. Turn the li into a floating element. After some evaluation, I chose the latter because the box model of inline elements is difficult to control and the calculation of margin and padding will become very complicated. Since we choose the latter, we must face a situation where the float overflows. The countermeasure is that the parent element also becomes a floating element. The floating container will shrink inward and adapt to the height and width of the child elements. In other words, we can just focus on the design of li! In order to make the li behave like a column, we make the height much longer than the width. At the same time, in order to make it easier for everyone to identify the range of each li, I first add borders to them!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}Run the code:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>

Then we need to separate the contents of the li element. Since they are all inline elements, set the height for them. With width it makes no sense, we have to disguise them as block elements. At this point they will each occupy their own row. Since we have deleted the colon in the span and it is empty, the span will take up no space. We can stuff them with something. What I stuffed is, of course, you can't see it in the textarea. You have to use Firefox. The view element function works. (You can check it yourself, the difference between , , and !)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}Run the code:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>

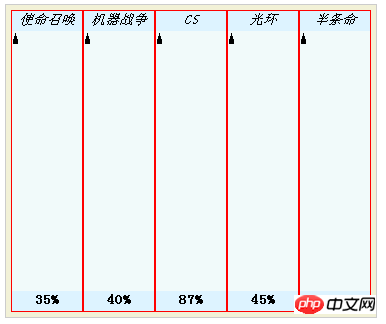
Then we highlight the space occupied by the pillar, And center align relevant things.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}Run the code:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>

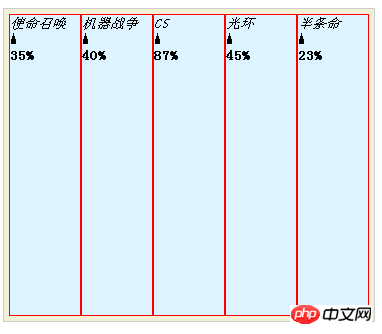
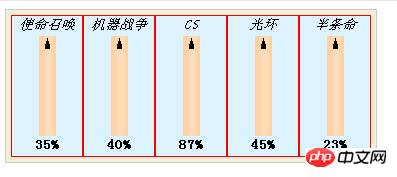
Then we add a picture to the li element, which is the legendary cylinder, and then use span as a mask Layer, we will expose as much as the statistics of the project where li is located. To facilitate calculation, we reset the height of span to 100px, and the height of li correspondingly changed to 140px. em and strong set the same background color as li, covering the top and bottom of the column.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}Run the code:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>

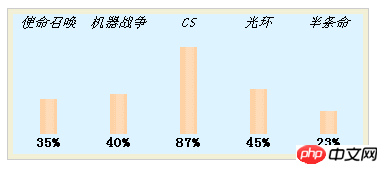
Then we get a background image in the span, the color is the same as the li element, what is the statistical number, we will Move up as much as you can! For convenience, we use inline styles to set this backgroundPositionY value. Finally, remove the border of the li element and you're done!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
Run the code:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>

The above is the detailed content of CSS code example to achieve column chart effect. For more information, please follow other related articles on the PHP Chinese website!