
What this article brings to you is about the tricks of truncating multi-line text. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Truncation of single lines of text is very simple, but truncation of multi-line text is a very headache. When I first learned CSS, I wrote a lot of messy code for this purpose. Today I encountered this need again at work... It’s a coincidence What's more, a certain public account just happened to push an article on how to set up truncation today. On a whim, I summarized the various methods I will see, which can also deepen my memory and understanding.
Various tricks
First preset an html structure and try it with different methods. HTML structure:
<div> <div>中国足球就像是一列疾驰而过的地铁,当再一次与世界杯擦肩而过的时候,我们才会更清楚地意识到,这列地铁的前方也许依旧是冬天,但是里皮的到来或许可以让那个冬天不再像以往那样的寒冷和漫长,因为至少他在用他的睿智和对足球的热情点亮了我们前方的路,只愿这终将是一列开往春天的地下铁。</div> </div>
Initial css code, mainly sets the width, line height and overflow:hidden:
.wrap {
width: 300px;
height: 3.6em;
border: 1px solid #eee;
overflow: hidden;
font: 700 16px/1.2 "微软雅黑";
}The following methods are based on the style name wrap Add respective multiselectors.
This is the first one to mention, because this may be the simplest method, code:
.line-camp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}Use ## directly #-webkit-line-clamp Controlling the number of lines can achieve the goal. When the text exceeds three lines, it will be truncated and ellipsis will be added. But when you see this -webkit-, you will know that this is only for the webkit kernel browser, and Firefox does not support it. This is a very serious problem, and there is currently no good solution. hackMethod. And note that I have used p to wrap the text here. If I add p and other elements with default inner margins or outer margins to wrap it, this style will cause big problems and cannot be used. Therefore, this attribute looks beautiful but is too limited to use... I have to complain about why this attribute specification is not unified, so there are not as many things as below.
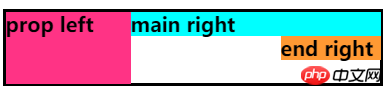
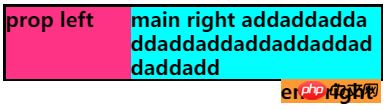
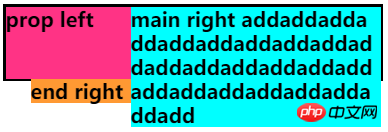
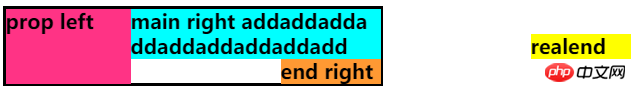
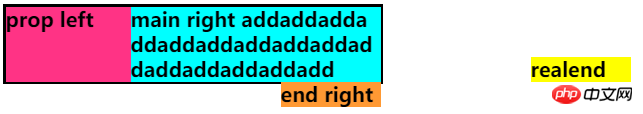
Analyzing from the source of the idea of this method, assume that there are three blocks inside a container of fixed size (width 300px), one left float (width 100px) is full in height, and the two right floats on the right are adaptively stretched according to the amount of text. . 


.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
}


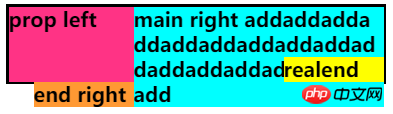
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
}
.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
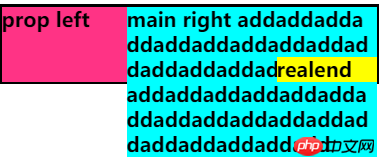
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
}
给容易加上overflow:hidden就达到效果了。
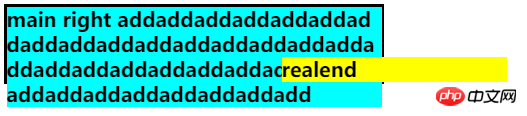
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
The above is the detailed content of Weird tricks to truncate multiple lines of text. For more information, please follow other related articles on the PHP Chinese website!