 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the document flow of html? Introduction to html document flow
What is the document flow of html? Introduction to html document flow
What is the document flow of html? Introduction to html document flow
The content of this article is about what is the document flow of html? An introduction to the document flow of html has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Introduction to document flow
1. What is "normal document flow"?
Before learning about floating layout, let’s first understand what “normal document flow” is? An in-depth understanding of normal document flow is a very important prerequisite for subsequent floating layout and positioning layout. I hope readers will not miss this section.
What is document flow? Simply put, it is the order in which elements appear on the page.
So what is "normal document flow"? Let's first look at the simple definition of normal document flow: Normal document flow divides the form into rows from top to bottom, block elements occupy one row, and elements in adjacent rows are arranged from left to right in each row.

The document flow of the above HTML code is as follows:
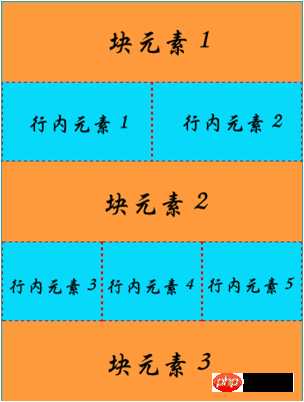
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="What is the document flow of html? Introduction to html document flow" > <hr/>
Explanation:
Because div, p, and hr are all block elements, So it's in a row all to itself. Span, i, and img are all inline elements, so if two inline elements are adjacent, they will be on the same line and arranged from left to right.
2. What is "deviating from the normal document flow"?
Detaching from the document flow is relative to the normal document flow. Normal document flow is the HTML document structure that we do not use CSS styles to control. The order of the interface you write is the order in which the web page is displayed. For example, I wrote 5 div elements. The normal document flow is to display these five div elements in order. Since the div element is a block element, each div element occupies its own line:
HTML code:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

The above picture is the effect displayed according to the normal document flow picture.
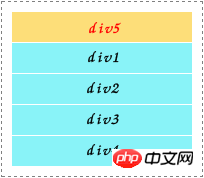
Then, the so-called separation from the document flow means that the displayed position is inconsistent with the order of the document code. For example, you can use CSS control to display the last div element at the position of the first div element, as follows Picture:

In the above picture, without changing the order of the HTML code, we can use CSS to flow the div element with id="div5" from the normal document flow "Extract" it out and then display it before other div elements. In this case, the div element with id="div5" has been "out of the normal document flow".
In CSS layout, we can use floating or positioning techniques to achieve "departure from the normal document flow", thereby controlling the layout of the page as we wish.
The above is a complete introduction to what is the document flow of html? Introduction to the document flow of html. If you want to know more about Html5 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the document flow of html? Introduction to html document flow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.



