
Vertical text is often used in web page layout, so this article will share with you how to use CSS to specify the vertical position of text within the frame. The content is very detailed. Friends in need can just for reference.
In the previous article we introduced the use of CSS text-align attribute to achieve horizontal alignment of text. Now we will introduce the method used to specify the vertical position of text within the frame. Content.
Since there is no property that directly specifies the vertical position of the text within the frame, we can set it through the following method. (Recommended course:)
MethodMethod 1: Change the frame style to a table cell and use the vertical-align attribute
If you change the frame If the style is changed to a table cell, you can use the vertical-align attribute to specify the vertical position.
Write the following code in CSS and set the vertical position.
Top aligned example
.TextVerticalTop {
display: table-cell;
vertical-align: top;
}Bottom aligned example
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}Centered example
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}Method 2: Use position:relative to specify by relative position
If position:relative specifies a style, you can specify the internal placement position in relative coordinates.
Specify the position of the text to be displayed within a relative position (such as "50%").
Top aligned example
span.top {
position: absolute;
top: 0;
}Bottom aligned example
span.bottom {
position: absolute;
bottom: 0;
}Centered example
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}Code example: use display:table-cell
The code is as follows:
TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>TextAlignVerticalCell. css
.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}Description:
display: table-cell processes div tags as table cells. In order to effectively use the vertical-align attribute when processing it as a table cell, use vertical-align to set the vertical position of the internal text.
display: table-cell is set, because it is no longer a block element, it does not wrap at the end of the div tag, so the newline character
tag is used.
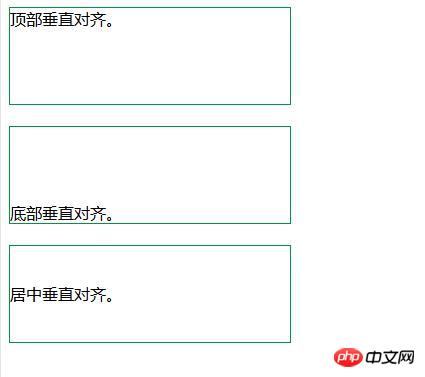
Display results:
Use a web browser to display the above HTML file. The effect shown below will be displayed.

Code example: using position:relative
TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>TextAlignVertical.css
.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}Description:
position: relative is set in the outer div tag and specifies it with relative coordinates. If the text is to be aligned at the top, specify 0 in the top attribute of the inner text style. If you want to align the text at the bottom, specify 0 in the bottom attribute. In the case of the center, specify 50% in the top attribute. But because the coordinates of the upper left corner of the text are at the 50% position, the text line height must be staggered in the center of the frame by half, and that value is the margin-top attribute of - 0.5 em.
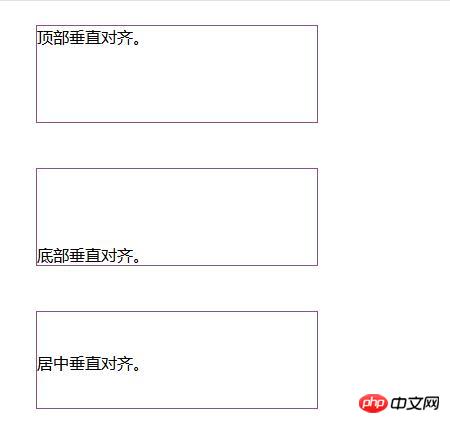
The effect is as follows:
Use a web browser to display the above HTML file. The effect shown below will be displayed.

The above is the detailed content of How to set the vertical position of text within a frame using CSS. For more information, please follow other related articles on the PHP Chinese website!