How to use Flask blueprint in python (with code)
The content of this article is about how to use Flask blueprint in python (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Blueprint
We have learned some basic usage of Flask through code before. Now a problem arises. We have more and more functions to do. Is routing Should it be placed in the run file? For example, we have defined some routes in different files. If we want to access them, do we need to open many different services?
Blueprints are provided in Flask, specifically used for modularization of Flask.
Flask uses the concept of blueprints to make application components and support common patterns within or across applications. Blueprints can greatly simplify how large applications work and provide a central means for Flask extensions to register actions on the application. The Blueprint object works similarly to the Flask application object, but it is not actually an application. Rather, it is a blueprint for how to structure or extend an application.
In short, blueprints can make our program more modular. Routes for different functions can be placed under different modules, and finally concentrated into the startup class.
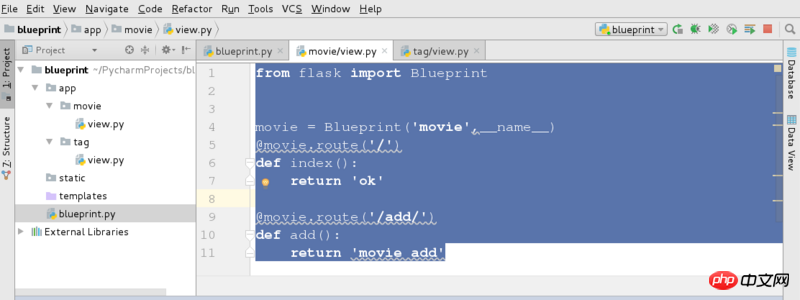
First, create a new flask project file and create a file structure as shown below:

Main running file
from app.movie.view import movie as movie_bp from app.tag.view import tag as tag_bp from flask import Flask if __name__ == '__main__': app = Flask(__name__) app.register_blueprint(tag_bp,url_prefix='/tag') app.register_blueprint(movie_bp,url_prefix='/movie') app.run(port=9099)
Module One: Tag
All routing and view functions are still written in a separate file, named here view.py
from flask import Blueprint
tag = Blueprint('tag',__name__)
@tag.route('/')
def index():
return 'ok'
@tag.route('/add/')
def add():
return 'tag add'Module Two: Movie
All routing and view functions are still written in a separate file, named here view.py
from flask import Blueprint
movie = Blueprint('movie',__name__)
@movie.route('/')
def index():
return 'ok'
@movie.route('/add/')
def add():
return 'movie add'Running results


The above is the detailed content of How to use Flask blueprint in python (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to call docker lnmp
Apr 15, 2025 am 11:15 AM
How to call docker lnmp
Apr 15, 2025 am 11:15 AM
Docker LNMP container call steps: Run the container: docker run -d --name lnmp-container -p 80:80 -p 443:443 lnmp-stack to get the container IP: docker inspect lnmp-container | grep IPAddress access website: http://<Container IP>/index.phpSSH access: docker exec -it lnmp-container bash access MySQL: mysql -u roo
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to start mysql by docker
Apr 15, 2025 pm 12:09 PM
How to start mysql by docker
Apr 15, 2025 pm 12:09 PM
The process of starting MySQL in Docker consists of the following steps: Pull the MySQL image to create and start the container, set the root user password, and map the port verification connection Create the database and the user grants all permissions to the database
 What's going on with vscode not running python
Apr 15, 2025 pm 06:00 PM
What's going on with vscode not running python
Apr 15, 2025 pm 06:00 PM
The most common "cannot run Python" problem stems from the misconfiguration of the Python interpreter path. Solutions include: confirming Python installation, configuring VS Code, and using a virtual environment. In addition, there are efficient debugging techniques and best practices such as breakpoint debugging, variable monitoring, log output, and code formatting, such as isolating dependencies using virtual environments, tracking code execution using breakpoints, and tracking variable changes in real time using monitoring expressions, etc., which can greatly improve development efficiency.




