
The content of this article is about the implementation method (front-end) of the Django book character adaptation system in python. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Django adds routing
Like flask, django also needs to use routing to associate the URL with the code to be executed on the server side.
The same thing about both is that they can turn an ordinary function into a view function. The difference is that flask uses the decorator @app.route() to define routes, while django uses regular expressions to define routes.
Operation: Create a new urls.py file in the book project we created
#FristDjango\book\urls.py from django.conf.urls import url from django.contrib import admin from book.views import index,detail urlpatterns = [ url(r'^$',index), #http://127.0.0.1:9099/ url(r'book/(?P<id>\d+)/$',detail) #http://127.0.0.1:9099/book/1/ ]</id>
Modify the setting.py file of the main project
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'',include('book.urls'))
]View function You can write it as you like, now it is only used for testing
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
return HttpResponse('ok')
def detail(request,id):
return HttpResponse('%s is ok' %(id))
^ matches the beginning of the URL path, $ matches the end of the URL path. There is nothing in the middle, indicating that this regular match is the root directory, '/'.
Simple web page structure
Have tested that the web page is available, now write your own html file to implement your own project
Our web template files are placed in the application files in the templates/ directory of the main project. There may be multiple applications, so different directories are created to distinguish them.
It is necessary to achieve integration with the database. The database information managed in the background should be displayed in the foreground and the view function should be rewritten
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from book.models import BookInfo,HeroInfo
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
# return HttpResponse('ok')
books = BookInfo.objects.all()
return render(request,'book/index_old.html',context={
'books':books,
})
def detail(request,id):
# return HttpResponse('%s is ok' %(id))
book = BookInfo.objects.get(id=id)
heros = book.heroinfo_set.all()
return render(request,'book/detail_old.html',context={
'book':book,
'heros':heros
})The html page displayed on the homepage
# templates/book/index_old.html nbsp;html> <meta> <title>主页</title>
{{ book.bpub_time }}
{{ book.bcontent }}
The html page displayed on the book details page
# templates/book/detail_old.html
nbsp;html>
<meta>
<title>{{ book.btitle}}详情页</title>
<h1>{{ book.btitle }}</h1>
{{ hero.hcontent }}
{% endfor %}
How to make the page look better
step1: There is too little book information, modify the book database table structure, add book summary, Book pictures
step2: Find some good-looking page files from the Internet to make modifications
注意:静态文件(CSS,JS,IMG)单独存放一个目录static/ 样式文件的目录需要修改,主项目settings.py文件修改Static files
step1 Operation: Modify the structure of the BookInfo table in the book/models.py file and add abstracts and pictures. Create a new static/uploads/ directory to store uploaded images.
bcontent = models.TextField(default='摘要', verbose_name='书籍摘要') bimg = models.ImageField(default=None, upload_to='static/uploads/')
Terminal execution database migration command
python manage.py makemigrations python manage.py migrate
Use the administrator to log in to the background and modify the book content
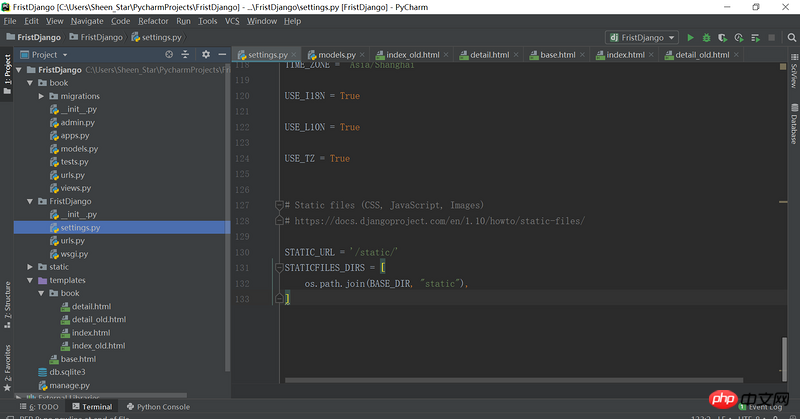
step2 operation: After creating the static/directory, modify the main project settings.py file
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
Note: There is a lot of repeated code on the homepage and details page. We create a base template and let the application template inherit from the base class to reduce the amount of code duplication.
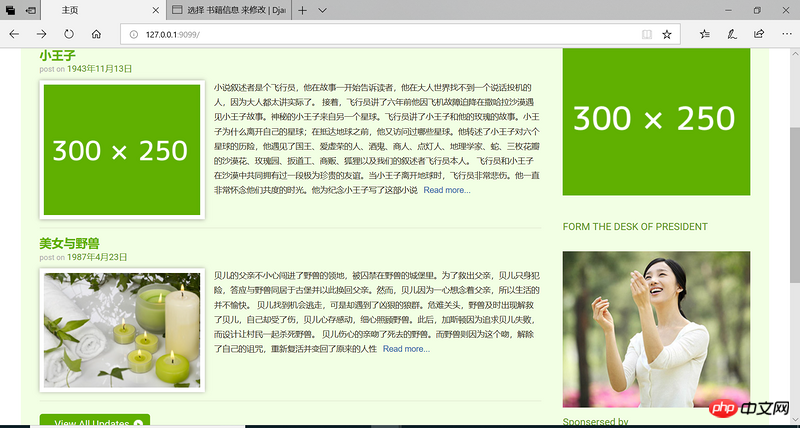
The last modified web page is shown in the figure:


Project framework diagram:

The above is the detailed content of Implementation method of Django book character adaptation system in python (front-end). For more information, please follow other related articles on the PHP Chinese website!