Introduction to the method of implementing triangle mark in CSS
This article will share with you the method of implementing triangle mark in CSS. The content is very detailed. Friends in need can refer to it.
Without further ado, let’s take a look at the code first~
The code is as follows:
CssMark.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkPre0"></div>
<br />
<div class="TriMarkPre1"></div>
<br/>
<div class="TriMarkPre2"></div>
<br />
<div class="TriMark"></div>
</body>
</html>CssMark .css
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}Detailed code explanation
Creation process 1:
The following code is the code to draw the outer frame of a 100 x 100 pixel area. This is the general code.
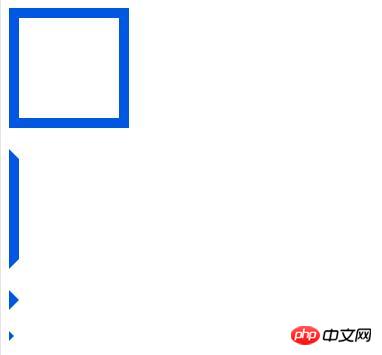
The box at the top of the execution result image corresponds to this code.
<div class="TriMarkPre0"></div>
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}Creation process 2:
Use the code below to draw only the left side of the area frame. If you draw the left side, you can see that the corner part is cut diagonally. (When drawing 4 sides, only draw half so that each line does not overlap.)
This code corresponds to the code that will execute the second trapezoid of the resulting image sideways.
<div class="TriMarkPre1"></div>
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}Complete:
Triangular markers can be drawn using the following code.
By reducing the height of the code to the left of the previous line, the section between the lines will disappear and it will appear as a triangle mark.
The third image of the execution result image corresponds to this code.
<div class="TriMarkPre2"></div>
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}You can change the size of the triangle marker by reducing the border width of the line.
The fourth image of the execution result image corresponds to this code.
<div class="TriMark"></div>
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}Execution results:
When the HTML file is displayed, the following image will be displayed.

Added:
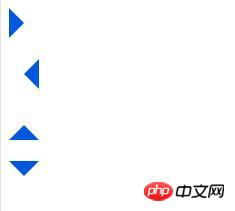
You can change the orientation of the triangle by changing the position of the border you want to draw.
The code is as follows:
CssMark2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkRight"></div>
<br />
<div class="TriMarkLeft"></div>
<br />
<div class="TriMarkTop"></div>
<br />
<div class="TriMarkBotom"></div>
</body>
</html>CssMark.css
.TriMarkRight {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-left-color: #0058e2;
}
.TriMarkLeft {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-right-color: #0058e2;
}
.TriMarkTop {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-bottom-color: #0058e2;
}
.TriMarkBotom {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-top-color: #0058e2;
}The effect is as follows:

The above is the detailed content of Introduction to the method of implementing triangle mark in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




