Simple comparison of nth-child and nth-of-type
The content of this article is to briefly compare nth-child and nth-of-type, so that everyone can understand how nth-child and nth-of-type work respectively. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
nth-child() and nth-of-type() are both CSS "structural" pseudo-class selectors. These pseudo-class selectors allow us to select elements based on information in the document tree. These elements are usually Cannot be represented by other simple selectors.
In the case of nth-child() and nth-of-type(), the additional information is the position of the element in the document tree relative to its parent and sibling elements. Although these two pseudo-classes are very similar, they work in completely different ways.
How does nth-child() work?
nth-child() pseudo-class is used to match elements based on a number that represents the element's position among its siblings. More specifically, the number represents the number of siblings that existed before the element (minus 1) in the document tree.
This number is represented as a function a b, where n is the index and a and b are any integers we pass. For example, to select each element, we can write any of the following:
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }In addition to using this function, we can also pass an integer, such as: nth-child(1), or the set keyword, odd( odd number) or even (even number). These keywords are alternatives to writing the notation of a function that selects every odd or even element.
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child() When used alone, it is easy to predict which element will be selected. For example, use this tag:
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
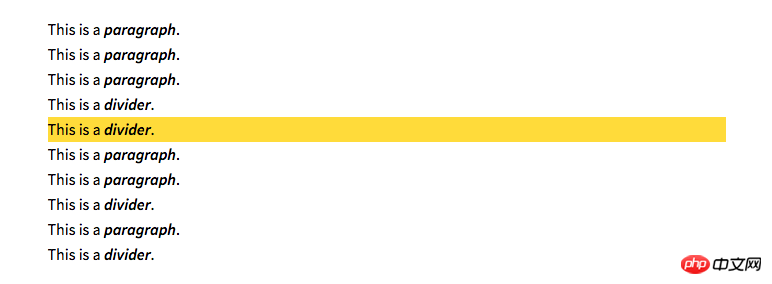
If we want to select the fifth element div, we can simply write the following
.example :nth-child(5) { background: #ffdb3a; }
However, when Unexpected results may occur when there are multiple types of elements, and we need to combine the :nth-child() pseudo-class with a type or class selector. For example, to select the same div element again, we might try writing the following:
.example div:nth-child(2) { background: #ffdb3a; }This code doesn't work! The reason
doesn't work is because the element targeted by the selector doesn't actually exist. Using the above selector, the following steps will be performed
1. Select all child elements of .example
2. Find the second element in the list, regardless of its type
3. Check whether the element is of type div
Since the second element in the document tree is a paragraph, not a div, no content will be selected. If we want to select the second div element, we will have to use the nth-of-type() pseudo-class.
How does nth-of-type() work?
nth-of-type() pseudo-class, like nth-child(), is used to match an element based on an element. However, the number inside it represents the position of the element only among its siblings with the same element type.
The parameters in nth-of-type() can also be expressed as functions, or use the keywords even or odd. Using the example tag above, we can select all odd paragraphs by writing:
.example p:nth-of-type(odd) { background: #ffdb3a; }
When we use this selector, the following steps will be performed:
1. Select all p-type sub-elements of .example
2. Create a new list of only these elements
3. Select odd numbers from the list
So, we now You can choose the second div of .example, which is the fifth child:
.example div:nth-of-type(2) { /* 样式 */ }Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.
The above is the detailed content of Simple comparison of nth-child and nth-of-type. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




