What parts does the html file have?
What is the basic structure of html? What are the two major components of html structure? Many students will have a deep impression of html when they first come into contact with html. Let's summarize what parts of html files are? Let you have an understanding of the basic structure of html.
 #What are the parts of the html file?
#What are the parts of the html file?
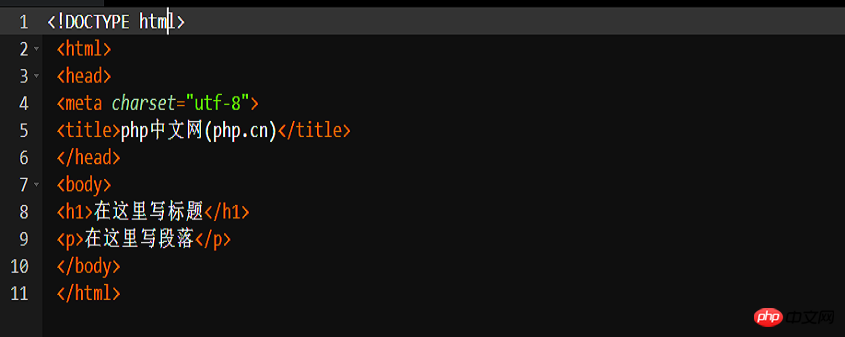
html is a web page with the .html suffix, which we also call a static page. The html file structure is composed of two parts:
and , but the complete html file also includes declarations and titles, the encoding declaration of the web page, etc. Many html files are composed of these two parts, but the naming suffix is different.In html, the tag is in the head of
and is not displayed in html. In the head, we can put the js, css and title of the page into the head. .In the main body
, the placed content is displayed to the user. You can use div css style for layout. This is also the most important area. Finally, use a html> Close the website.The above is a complete introduction to the parts of html files. If you want to know more about Html5 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What parts does the html file have?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to open HTML files on iPhone
May 13, 2023 pm 03:28 PM
How to open HTML files on iPhone
May 13, 2023 pm 03:28 PM
How to Open HTML Files on iPhone HTML files are usually saved in the iPhone’s local storage, so to open them you need to use iOS’s built-in Files app, where you can find all the HTML files you have stored on your iPhone for a long time. If you have an HTML file saved on your iPhone, open the Files app on iOS. When the app opens, tap the Browse tab at the bottom and select On My iPhone under "Locations." In My iPhone, go to the folder or location where you may have saved the HTML file, probably the Downloads folder. find it
 How to open html file on ipad
Apr 02, 2024 pm 02:38 PM
How to open html file on ipad
Apr 02, 2024 pm 02:38 PM
Opening method: 1. With the help of browser software, such as Safari or Chrome. Users can transfer HTML files to iPad and then open them through a browser. 2. Use a file management application (such as local file management or cloud storage service) to open the HTML file. 3. Download an application specifically for viewing and editing HTML files.
 How to open html file on mobile phone
Apr 01, 2024 pm 05:45 PM
How to open html file on mobile phone
Apr 01, 2024 pm 05:45 PM
Three methods: 1. Open through a browser, use a special HTML viewer or upload to a web server. 2. Use a dedicated HTML viewer application. It is easiest to open the browser, but the viewer application provides more functions. 3. View through a web server. The web server allows you to access your HTML files through a browser on any device, making it an excellent choice for sharing files or viewing files between different devices.
 How to compress html files into zip
Mar 26, 2024 pm 02:40 PM
How to compress html files into zip
Mar 26, 2024 pm 02:40 PM
Compressing HTML files into a ZIP file involves gathering the HTML files and their associated resources (such as CSS, JavaScript, images), organizing them into a folder, and using a compression tool (such as Windows' "Send to" function or Mac's " Compress" function) to compress it. The compression process requires considerations such as path validity, file size, and backing up the original files. After successful compression, ZIP files facilitate storage, transmission, and deployment, ensuring file integrity and portability.
 html file opens blank
Mar 26, 2024 pm 02:35 PM
html file opens blank
Mar 26, 2024 pm 02:35 PM
HTML files opening blank is a common problem that can be caused by several reasons. This article introduces common reasons why HTML files open blank, including HTML structure issues, CSS style issues, JavaScript issues, encoding issues, server or network issues, browser compatibility issues, and other reasons. For each reason, this article provides corresponding solutions, including checking DOCTYPE declarations, closing HTML tags, fixing CSS errors, checking JavaScript code, matching file encoding, checking server configuration, clearing browser cache, updating browsers, etc. By following these workarounds, users can troubleshoot and resolve the issue of HTML files opening blank step by step.
 How to open WeChat html file
Mar 27, 2024 pm 05:14 PM
How to open WeChat html file
Mar 27, 2024 pm 05:14 PM
Methods to open WeChat html files: 1. Use the default browser to open; 2. Share the file to the browser; 3. Use a third-party application.
 How to open Baidu Netdisk html file
Apr 02, 2024 pm 02:47 PM
How to open Baidu Netdisk html file
Apr 02, 2024 pm 02:47 PM
Opening steps: 1. Log in to Baidu Netdisk and upload the HTML file; 2. Find the uploaded file in the Netdisk, double-click or right-click and select "Preview" to open it; 3. Baidu Netdisk has a simple built-in file preview function. The content of the HTML file can be previewed in the network disk; 4. The file can be downloaded locally and then opened with a browser to view the complete web page effect.
 Will HTML files be cached?
Feb 19, 2024 pm 01:51 PM
Will HTML files be cached?
Feb 19, 2024 pm 01:51 PM
Title: Caching mechanism and code examples of HTML files Introduction: When writing web pages, we often encounter browser cache problems. This article will introduce the caching mechanism of HTML files in detail and provide some specific code examples to help readers better understand and apply this mechanism. 1. Browser caching principle In the browser, whenever a web page is accessed, the browser will first check whether there is a copy of the web page in the cache. If there is, the web page content is obtained directly from the cache. This is the basic principle of browser caching. Benefits of browser caching mechanism






