How to implement pure css+div hidden scroll bar (code example)
The content of this article is about the implementation method (code example) of hiding the scroll bar in pure CSS div. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When our content exceeds our div, scroll bars often appear, affecting the appearance.
Especially when we are making some navigation menus. The appearance of scroll bars destroys the UI effect. We don't want scroll bars to appear, and we don't want the content beyond it to be exiled, so we need to retain the mouse scrolling effect.
Method
Here is a simple method. The general idea is to put another div outside the div. This div is set to overflow:hidden.
And the content div sets overflow-y: scroll;overflow-x: hidden;
Then set the width of the outer div to be smaller than the width of the inner div.
This inner div actually has a scroll bar, so it does not affect the scrolling effect of the mouse, and we cannot see the scroll bar.
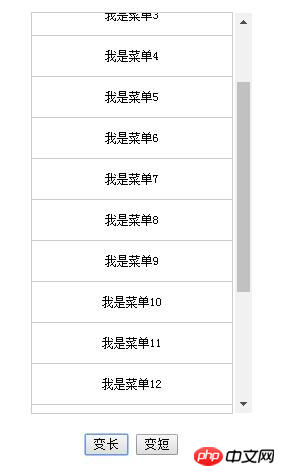
Effect
Inner div effect:


css code:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}HTML code:
<div> <ul> <li>我是菜单1</li> <li>我是菜单2</li> </ul> </div>
The menu in a previous project used this technique. That project used iframe. It also makes the scroll bar covered.
Today I conveniently removed the scroll bar of the navigation menu in the project I am currently working on. To summarize brieflyThe above is the detailed content of How to implement pure css+div hidden scroll bar (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






