How to implement CSS rotation animation
To achieve rotation animation in CSS, you need to use rotate() in the transform attribute to set it. You can rotate in the X-axis direction, Y-axis direction, and Z-axis direction.
Rotate along the X-axis direction
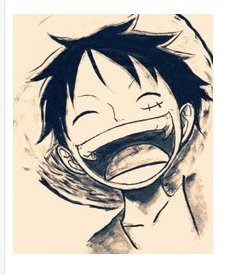
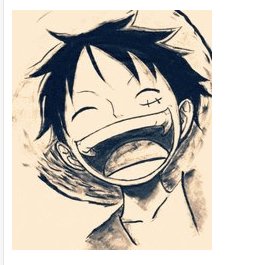
Specify the rotation direction in the code. This time the starting point is 0 degrees, the end point is 360 degrees (one rotation), and the rotation is specified in the X-axis direction. Then use mouse hover to rotate the image.
animation-duration is the animation processing time, animation-iteration-count is the number of animation processing.
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
#rX:hover{
animation-name:turnX;
animation-duration:3s;
animation-iteration-count:1;
}When you place the mouse on the image, rotate along the X-axis direction. The effect is as follows:

Rotate along the Y-axis direction
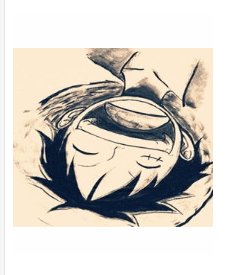
Basically the same as the rotation of the X-axis. Only the rotation is changed to a rotation in the Y-axis direction.
@keyframes turnY{
0%{transform:rotateY(0deg);}
100%{transform:rotateY(360deg);}
}
#rY:hover{
animation-name:turnY;
animation-duration:3s;
animation-iteration-count:1;
}When you hover the mouse over the image, it will rotate along the Y-axis direction, with the following effect:

Rotate along the Z-axis direction
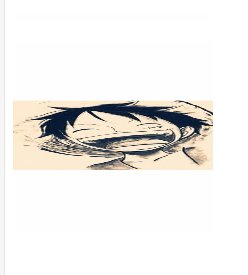
is also basically the same as the rotation of the X-axis. Only changes the rotation to the Z axis direction.
@keyframes turnZ{
0%{transform:rotateZ(0deg);}
100%{transform:rotateZ(360deg);}
}
#rZ:hover{
animation-name:turnZ;
animation-duration:3s;
animation-iteration-count:1;
}When you place the mouse on the image, the rotation effect along the Z axis is as follows:

The above is all the content of the CSS image rotation effect. For more information about CSS animation, you can refer to the CSS3 Video Tutorial column! ! !
The above is the detailed content of How to implement CSS rotation animation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:




