
This article introduces you to the method of using JavaScript to convert value types. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript is a loosely typed language. In most cases, operators and functions will automatically convert values to the correct type (implicit conversion); but there are also some cases where explicit type conversion is required. [Recommended related video tutorials: JavaScript Tutorial]
Implicit conversion
There are various operators and Functions, they automatically convert the value to the correct type, like the alert() function in JavaScript accepts any value and converts it to a string. But various operators can cause problems like the ' ' operator.
Example:
Input: “2” “3”
Output: "23"
In this case, the " " operator here represents string concatenation.
However, inputting "3" - "1" will give the output result by using "implicit conversion": 2.
Let’s take a look at a simple code example of implicit conversion:
Code 1: This code shows implicit type conversion in JavaScript.
<script>
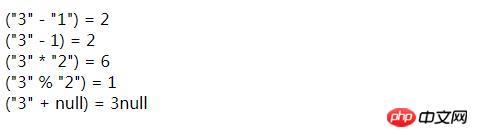
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>After running, the output is:

Explicit conversion
Although JavaScript A variety of methods are provided to convert data from one type to another, but there are two most common methods of data conversion:
1. Convert a value to a string
2. Convert the value to a number
3. Convert the value to a Boolean type
Let’s take a look at how JavaScript implements these two most common data conversion method.
Convert a value to a string :
Convert a value to a string using the String() or toString() function.
String() function
Syntax:
String(value);
Example:
First use typeof value to check the type of value.
When using the String) function to convert, check the value type
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型
Run:

toString() function
Grammar:
variableName.toString(base)
Example:
Input:
var v = 1555;
var s = v.toString();
Output:
Now the value contained in s is of string type: "1555".
Code 2:
The code below converts numbers to strings, booleans to strings, and dates to strings.
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script> Output:

Convert value to number:
We can convert a value into a number using the Number() function in JavaScript. It can convert any numeric text and boolean values to numbers. If it is a non-numeric string, it converts it to NaN (not a number).
Syntax:
Number(valueToConvert)
Example:
Code 1: The following code converts numeric literals, dates and boolean values to numbers.
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script>Run output:

Code 2: If the string is a non-number, it will be converted to NaN, a space string or an empty string will be converted is 0.
<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script>Run, output:

Convert the value to Boolean type
Boolean conversion is the simplest.
It happens in logical operations, but can also be performed manually by calling Boolean(value).
Conversion rules:
1. Intuitive "empty" values, such as 0, empty strings null, undefined and NaN become false.
2. Other values become true.
Grammar:
Boolean(value)
Example:
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");Output:

Summary: That’s it The entire content of the article is hoped to be helpful to everyone's study.
The above is the detailed content of How to implement value type conversion in javascript. For more information, please follow other related articles on the PHP Chinese website!