
The content of this article is about what is the root selector? The detailed explanation of the root selector has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

Introduction to the root selector
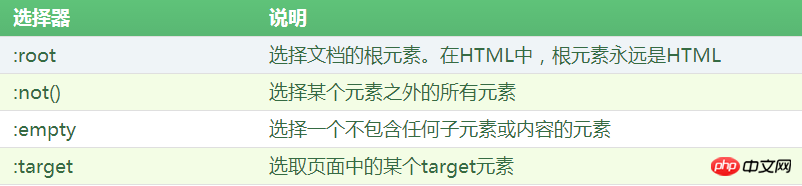
In CSS3, the :root selector is used to select the root element of the document. The root element refers to the element located at the top level of the document tree. In HTML, the root element is always HTML.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>Display effect:

Analysis:
Here the root selector is used to specify the entire web page The background color is gray, and the background color of the body element in the web page is set to red.
:root{background-color:silver;}Or:
html{background-color:silver;}The above is what the root selector is? A complete introduction to the detailed explanation of the root selector. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the root selector? Detailed explanation of root selector. For more information, please follow other related articles on the PHP Chinese website!