 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the target pseudo-class selector? How to use css:target selector
What is the target pseudo-class selector? How to use css:target selector
What is the target pseudo-class selector? How to use css:target selector
This article brings you what is the target pseudo-class selector? How to use the css:target selector has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Introduction to target selector
: The target selector is used to select a target element in the page. So what is the target element? The target element, to put it bluntly, is that the id of the element is used as a hyperlink on the page. Hard to understand? Let’s serve up a dish for everyone to try first.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3 id="推荐音乐">推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3 id="推荐电影">推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3 id="推荐文章">推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
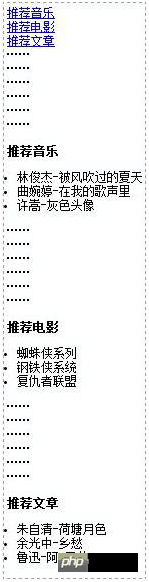
</html>The effect is as follows:

Analysis:
When the anchor link is clicked, the corresponding The font color of the h3 tag under the target element will change to red.
: The target selector is generally used in combination with anchor links to provide better navigation effects for readers. This is also a very good approach to user experience.
The above is what the target pseudo-class selector is? A complete introduction to how to use the css:target selector. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the target pseudo-class selector? How to use css:target selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



