
The content of this article is to introduce the difference between the keywords var and let in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what the keywords var and let do? how to use?
Keyword var
The var statement declares a variable in javascript.
var a = 10;
Note:
1. Variable declarations are processed before code execution.
2. The scope of a JavaScript variable declared with var is its current execution context.
3. The scope of JavaScript variables declared outside the function is global.
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}In the above code, when the variable is updated inside the if loop, you will find that the value of variable "a" is globally updated to 20, so the value still exists outside the if loop. It is similar to global variables in other languages. However, be careful when using this function as existing values may be overwritten.
Keyword let
The let statement declares a local variable in the block scope.
let a =10;
Explanation:
The let statement allows us to create a variable whose scope is limited to the block in which it is used.
It is similar to the variables we declare in other languages such as Java, .NET and so on.
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}The difference between keywords var and let
In javascript, the keywords var and let can be used to declare variables, then they have What's the difference?
Scope
var is function scope, while let is block scope.
It can be said that compared with let, variables declared with var are defined throughout the program.
Variable hoisting
lets are not hoisted to the entire scope of the block in which they appear. In contrast, var can be promoted as follows.
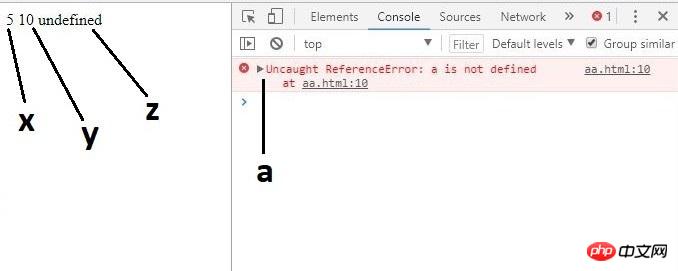
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
Run:

Redeclaration
In strict mode, var will allow us Re-declare the same variables in the same scope; however, let does not work:
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning. For more related video tutorials, please visit: JavaScriptTutorial!
The above is the detailed content of What is the difference between the keywords var and let in js. For more information, please follow other related articles on the PHP Chinese website!