 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set the line spacing of css text? How to set line spacing in css
How to set the line spacing of css text? How to set line spacing in css
How to set the line spacing of css text? How to set line spacing in css
In css style, many people are not very familiar with css text line spacing. The following php Chinese website will show you how to set css text line spacing? And css line spacing method.
How to set the line spacing of css text? How to set line spacing in css
In an article, the spacing between each line of text is what we call line spacing. In css, we can use the line-height attribute to indicate line spacing. The setting of line spacing can be achieved through the style of line-height. As long as we control the line-height attribute, we can achieve the distance between text fonts. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
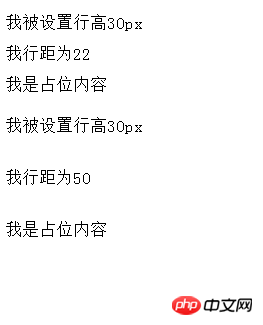
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>Analysis:
.a{ line-height:22px}
means the line height is 22px;
.b{ line- height:40px}/
means the row height is 40px;
The effect is as follows:

If you want to achieve the row height between the top and bottom , just set the percentage of line-height, which is usually set to more than 14. Line-height cannot be less than the font value, otherwise incompatible effects will occur.
You can also use margin and padding to set the line height between paragraphs. As long as we set the margin to a certain distance, a certain spacing will appear.
The above is how to set the line spacing of css text? A complete introduction to the method of setting line spacing in css. If you want to know more about CSS tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to set the line spacing of css text? How to set line spacing in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



