Introduction to DOM and BOM of JavaScript
This article brings you an introduction to JavaScript’s DOM and BOM. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Document Object Model (DOM)
Interviewers like to ask: "Do you know what the Document Object Model is?", so today we will explain it one by one:
DOM:Document Object Model
Document
Chinese translation: document, the document here refers to XML and HTML Page, when you create a page and load it into a web browser, DOM is generated quietly behind the scenes, and it converts the web page document you wrote into a document object.
Object
Chinese translation: object, students who study js must be familiar with the sentence "everything is an object";
in JavaScript The types of languages can be roughly divided into the following three types:
-
User-defined objects
Self-created objects, for example:var obj = {}Copy after login Built-in Object
Objects built into JavaScript do not need to be created by us and can be used directly, such as: Array, Math and Data, etc.Host Object
In the last issue we knew what After hosting the environment, you should have a certain understanding of what the host object is. Here we refer to the objects provided by the browser, such as window and document.
The main concern in DOM is document. The main function of document object is to process web page content.
Model
Chinese Translation: Model, if you extract this word from the DOM, look at the picture below~ It will be easy to understand.
For example, as shown in the picture: It is a set of community building models. Basically, it will be found in any sales office. People who buy a house only need to follow this set of models to understand the length of the community after the construction is completed. What does it look like, what public facilities are there, how much vegetation area is...
The DOM is also like a model like this, but it represents the current web page loaded into the browser window, and we can use JavaScript to manipulate it to read.
After we have the model, we also need to be able to understand the model (which can be understood as I need to know what this model is used for);
If we don’t understand the model, it’s like talking to a The blind man said that the sun emits heat. For a blind man, he has no concept because he cannot see the sun;
So, although we can read the DOM through JavaScript, we You must first be able to understand the model.
DOM represents a document as a tree, with one main branch and countless branches. In fact, I personally think it is more like a family tree. Because when describing the relationship between tags, we often use words such as "parent", "child" and "brother" to indicate parallel tags and nested tags.
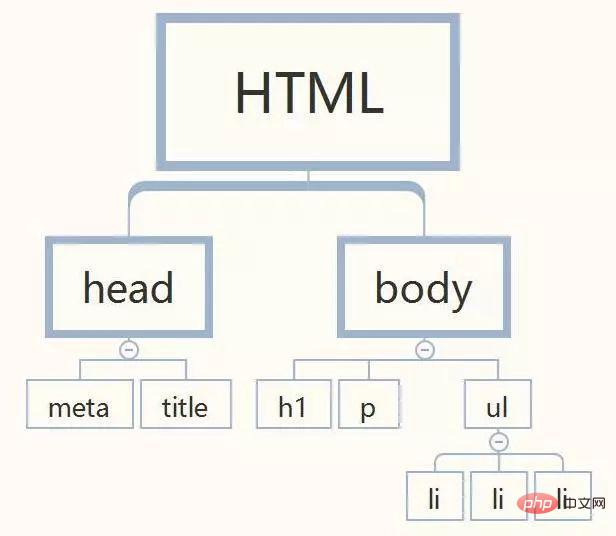
For example, the following picture:

The specific code is as follows:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 id="Hello-nbsp-World">Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>We abstract the above structure into DOM Tree:

From the above picture, we can clearly see that the root element is html, and there are two sub-elements below, one is head, and the other is One is body, and the relationship between head and body is sibling, and so on. In this way, we can use the model to abstract all elements in the page into a tree.
So, DOM is simply: a set of methods to abstract and conceptualize the content of a document, and provide methods and interfaces for accessing and operating web content.
Levels of DOM
Don’t think that only ECMAScript has versions, DOM also has different levels.
W3C official website:
https://www.w3.org/standards/...
DOM is divided into the following:
DOM0: There is no inclusion standard. It is a preliminary experiment. It is mainly used for flipping pictures and verifying form data.
DOM1: A standard formulated in October 1998, consisting of two parts: DOM core and DOM HTML.
DOM2: Extended mouse and user interface events, range, traversal, and added support for CSS.
DOM3: The DOM is further expanded, a new method of validating documents is added, and the XML 1.0 specification is supported.
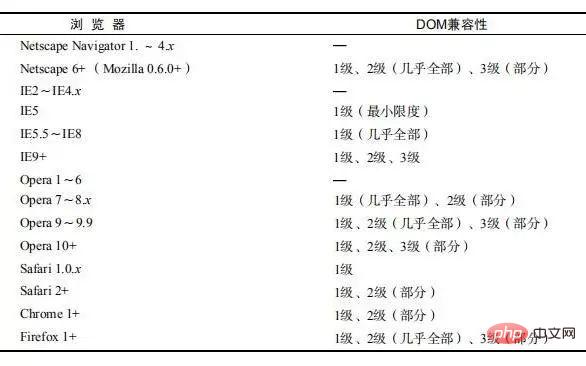
Web browser support for DOM
Since there are levels, it is inevitable to face compatibility issues. Let’s take a look. Browser support for each version:

The picture comes from "JavaScript Advanced Programming"
In fact, DOM is not just for JavaScript, but also for many other languages. All implement DOM
Browser Object Model (BOM)
BOM: Browser Object Model
Provides methods and interfaces for interacting with the browser.
After understanding the DOM and looking at the BOM, you don’t need such a detailed explanation. Developers can use BOM to control parts other than the page displayed by the browser, such as getting the current browser version.
Fundamentally speaking, BOM only deals with browser windows and frames; but people are accustomed to counting all JavaScript extensions for browsers as part of the BOM. Here are some such extensions:
The ability to pop up a new browser window
The ability to move, zoom and close the browser window
The navigator object that provides detailed information about the browser
The location object that provides detailed information about the page loaded by the browser
The screen object that provides detailed information about the user's monitor resolution
Support for cookies
Like XMLHttpRequest and IE's ActiveXObject There is no standard for custom objects
BOM, so each browser has its own implementation.
But because all major browsers have common objects, these objects have become de facto standards.
W3C has standardized the most basic parts of JavaScript in browsers and has incorporated the main aspects of BOM into the HTML5 specification.
The above is the detailed content of Introduction to DOM and BOM of JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




