
This article brings you a detailed explanation of the animation-timing-function attribute of the playback method in CSS3. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
animation-timing-function attribute
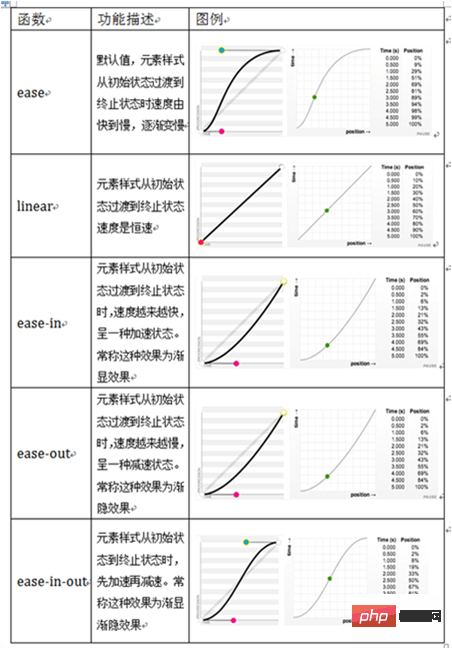
In CSS3, we can use the animation-timing-function attribute to set the animation playback method. The so-called "playback method" is mainly used to specify the animation in The rate during playback time. Among them, the animation-timing-function attribute is similar to the transition-timing-function attribute. You can compare, understand and remember them.
Syntax:
animation-timing-function:取值;
Description:
The animation-timing-function attribute value is the same as the transition-timing-function attribute value. There are 5 types in total, as follows:

Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
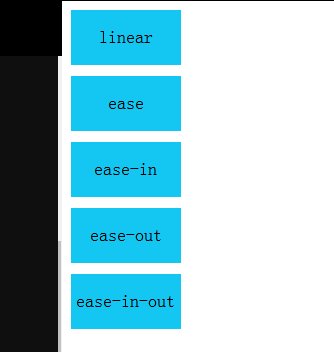
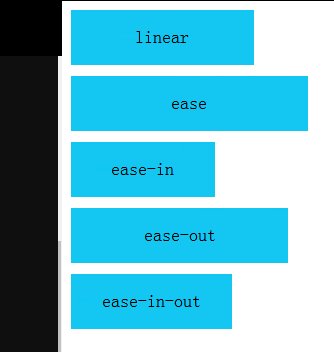
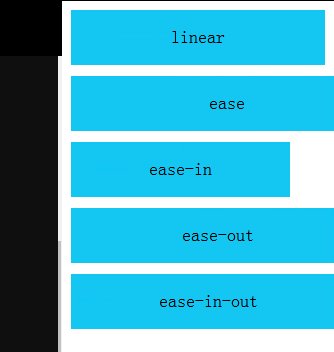
</html>The effect is as follows:

The above is the animation of the playback method in css3 -Full introduction to the detailed explanation of the timing-function attribute. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of Detailed explanation of animation-timing-function attribute of playback method in css3. For more information, please follow other related articles on the PHP Chinese website!
 Computer screen shows no signal
Computer screen shows no signal
 What does legacy startup mean?
What does legacy startup mean?
 Introduction to Document in JS
Introduction to Document in JS
 Euro-Italian Exchange official app
Euro-Italian Exchange official app
 How to download and save today's headline videos
How to download and save today's headline videos
 Reasons why website access prompts internal server error
Reasons why website access prompts internal server error
 Implementation method of VUE next page function
Implementation method of VUE next page function
 Bitcoin exchange
Bitcoin exchange
 What to do if the chm file cannot be opened
What to do if the chm file cannot be opened