How to use label tag when creating HTML form
How to use the label label when creating a form in HTML: 1. Place the input label between the label labels; 2. Pass "

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
The label tag is very important when creating a form, so this article will introduce to you the usage of the label tag when creating a form in HTML.
Let’s first take a look at what is a label label?
For example, when making a table with HTML, you can display characters such as "name" next to the text box, and display characters such as "male" or "female" next to the radio button. For something I need to explain, the best label to use is the "label label".
How to write label labels
There are two ways to write label labels: One way is to put it between label tags; The method is to use the for attribute.
The method of placing it between label tags, using label tags to split various parts of the form
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
The method of using the for attribute
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
How does this work? Give the id of the form part to the for attribute of the label tag
Let’s look at a specific example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
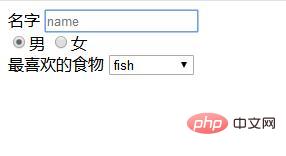
</html>The effect is as follows:

Examples of Interactive Content
Interactive content is content that requires users to check a Terms of Service checkbox.
If you check the box to agree to the terms of use, you can improve usability by describing it outside of the tag block.
Examples of poor usability:
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
Examples of slightly better usability:
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
The above is the entire content of this article. For more exciting content, please refer to php The html video tutorial column of the Chinese website! ! !
The above is the detailed content of How to use label tag when creating HTML form. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




