 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to achieve the effect of single-line and multi-line text exceeding the display omission in css
How to achieve the effect of single-line and multi-line text exceeding the display omission in css
How to achieve the effect of single-line and multi-line text exceeding the display omission in css
The content of this article is about how to achieve the effect of single-line and multi-line text beyond display and omission in css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
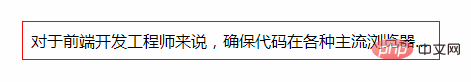
Single line text omitted

1 2 3 4 5 6 7 8 |
|
Syntax:
1 |
|
Default value: clip
Applies to: All elements
clip: When the text in the object overflows, the omission mark (...) is not displayed, but the overflowed part is cut off.
ellipsis: Displays an ellipsis mark (…) when the text within the object overflows.
When using it, sometimes it is found that the omitting mark effect does not appear. After testing, it is found that when using ellipsis, it must be combined with overflow:hidden; white-space:nowrap; width: specific value; these three Styles are effective when used together.
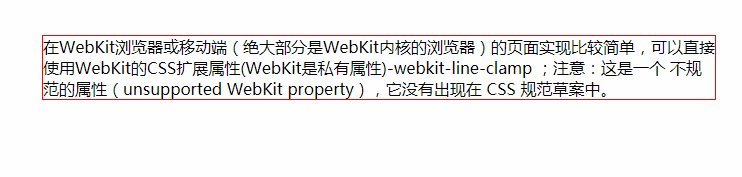
Multiple lines of text are omitted
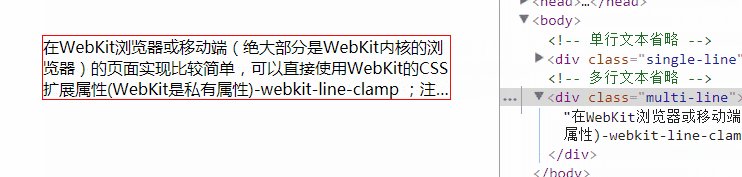
Directly use the css attribute-webkit-line-clamp:n; to set
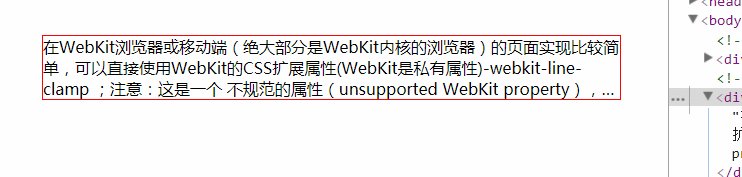
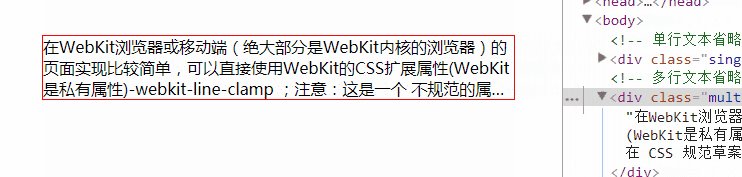
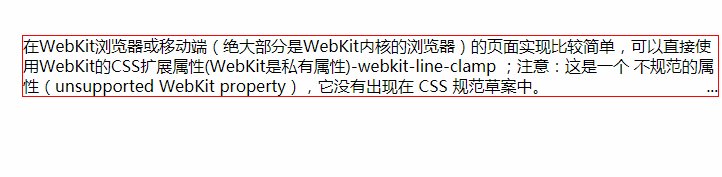
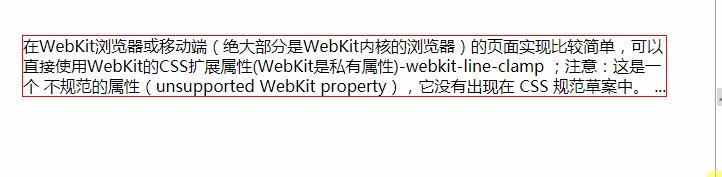
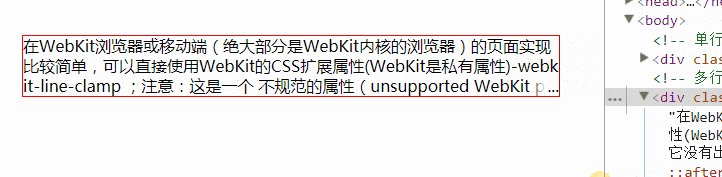
in WebKit browser or mobile terminal (mostly WebKit kernel browser) page implementation is relatively simple, you can directly use WebKit's CSS extended attribute (WebKit is a private attribute) -webkit-line-clamp; note: this is an unsupported attribute (unsupported WebKit property), it does not appear in CSS specification draft.
-webkit-line-clamp is used to limit the number of lines of text displayed in a block element. In order to achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes:
display: -webkit-box; must be combined to display the object as a flexible box model.
-webkit-box-orient must be combined with the attribute to set or retrieve the arrangement of the child elements of the flex box object.
text-overflow: ellipsis;, can be used in the case of multi-line text, using the ellipsis "..." to hide the text that exceeds the range.
This attribute is only suitable for WebKit browsers or mobile browsers (most of which are WebKit core) browsers
1 2 3 4 5 6 7 8 9 |
|
The effect is as shown in the figure:

From the effect point of view, its advantages are:
1. Responsive truncation, making adjustments according to different widths
2. The ellipsis will be displayed only when the text exceeds the range, otherwise it will not Display the ellipsis
3. The browser implements it natively, so the ellipsis position is displayed exactly
, but the shortcoming is also very direct, because -webkit-line-clamp is an irregular attribute and it does not appear in CSS specification draft. In other words, only browsers with webkit core support this attribute. Browsers such as Firefox and IE do not support this attribute, and the browser compatibility is not good.
Usage scenarios: Mostly used for mobile pages, because mobile device browsers are more based on the webkit kernel. In addition to poor compatibility, the truncation effect is good.
Use positioning and pseudo-class elements
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
The effect is as shown in the figure:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to achieve the effect of single-line and multi-line text exceeding the display omission in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...



