
The content of this article is about how to use node to batch compress HTML pages. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recently I am writing a backend management system using layui. For some reasons, html, css, and js are all written in. html, and no other packaging tools are used. So I wrote a small tool that uses the node command to batch compress pages and obfuscate js.
node installation html-minifier
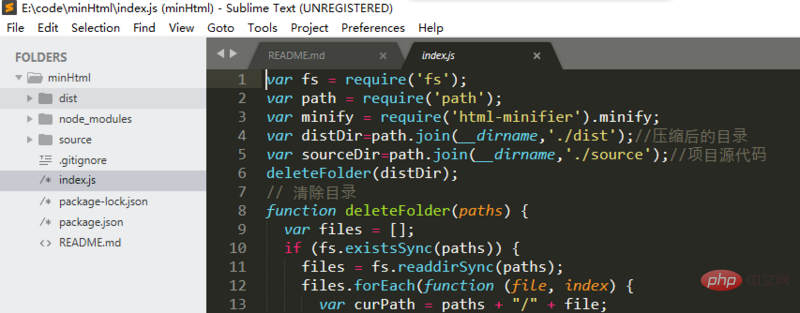
The directory structure is as follows and can be changed by yourself.

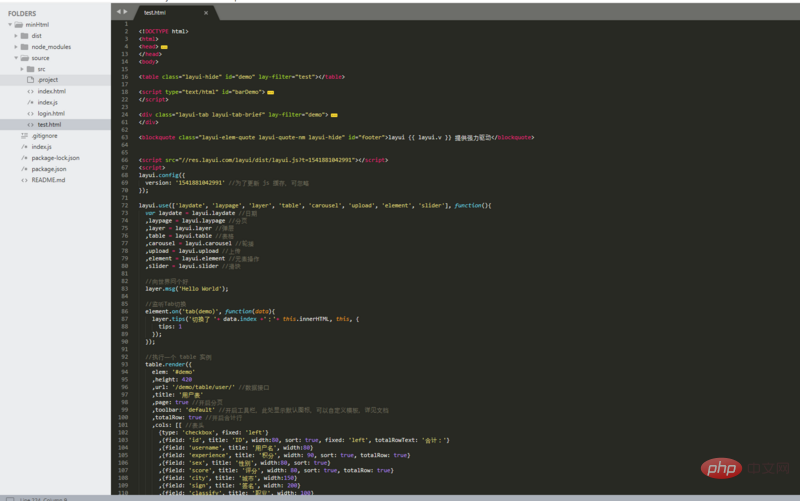
Code before compression: 
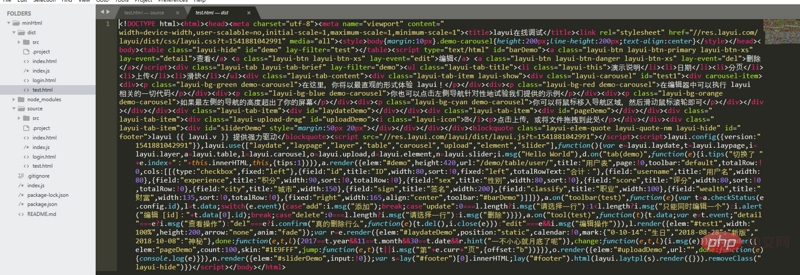
Code after compression:

Run node index After the command, all HTML pages in the source directory will be compressed in batches.
The above is the complete introduction to how to use node to batch compress html pages. If you want to know more about JavaScript tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to batch compress html pages using node?. For more information, please follow other related articles on the PHP Chinese website!