
The content of this article is about what does a in rgba mean? How to use rgba. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
RGBA color
RGB is a color standard, which is a variety of colors obtained by the changes and superposition of red (R), green (G), and blue (B). . To put it bluntly, RGBA adds a transparency channel Alpha to RGB.
Syntax:
rgba (R, G, B, A)
Description:
R: Red value (Red);
G: Green value (Green);
B: Blue value (Blue);
A: Transparency (Alpha);
R, G, B three Each parameter can be a positive integer or a percentage. The positive integer value ranges from 0 to 255, and the percentage value ranges from 0.0% to 100.0%. Values outside the range are rounded to the nearest value limit. Not all browsers support using percentage values.
Parameter A is transparency, similar to the opacity attribute. The value range is between 0.0~1.0 and cannot be negative. The following is the correct usage of RGBA colors:
rgba(255,255,0,0.5) rgba(50%,80%,50%,0.5)
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 RGBA颜色</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li*/
li:first-child
{
background-color:#FF00FF;
}
/*第2个li*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.5);
}
/*第3个li*/
li:last-child
{
background-color:#FF00FF;
opacity:0.5;
}
</style>
</head>
<body>
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
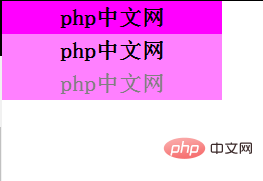
</html>The effect is as follows:

CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What does a in rgba mean? How to use rgba. For more information, please follow other related articles on the PHP Chinese website!