 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How does word-wrap automatically wrap lines? css forced automatic line wrapping tutorial
How does word-wrap automatically wrap lines? css forced automatic line wrapping tutorial
How does word-wrap automatically wrap lines? css forced automatic line wrapping tutorial
#The content of this article is about how word-wrap automatically wraps lines? The tutorial on css forced automatic line wrapping has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
word-wrap introduction
word-wrap is to set whether the text in the object adopts a newline layout when it encounters the top edge of the object.
1. Syntax
word-wrap:normal——Allows the content to open the specified container boundary, and does not wrap when encountering consecutive English words without spaces or numbers without spaces (default, no object is set) With default style)
word-wrap:break-word - The content will wrap within the boundary. When too much content hits the object boundary, the content will automatically be forced to wrap.
2. Common situations
When there are too many consecutive numbers or letters in the object, the content will not wrap after the object container at the top, but will overflow and continue to be displayed without wrapping. Unlike Chinese characters or spaces, Chinese characters will be framed at the container boundary and automatically wrapped.
3. Use the syntax
p{word-wrap:break-word}to set the edge of the text top grid object container in the html paragraph p to automatically wrap.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
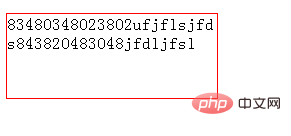
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
</html>The display effect is as follows:

Set class=bos object width, border, and put continuous text inside and digital content. If word-wrap: break-word is not set, the browser can observe that the continuous digital content does not wrap beyond the overflow box.
Here the object is given the word-wrap: break-word forced line break style.
In the past, old IE browsers such as IE6 were not supported, but now most of them have Google Chrome. As the computer system is upgraded, higher IE browsers or other brand browsers are used, so most of them are compatible. This css automatic word-wrap attribute word-wrap style, you can use it with confidence.
The above is how to automatically wrap word-wrap? A full introduction to the css forced automatic line wrapping tutorial. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How does word-wrap automatically wrap lines? css forced automatic line wrapping tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to cancel automatic word wrapping in word
Mar 19, 2024 pm 10:16 PM
How to cancel automatic word wrapping in word
Mar 19, 2024 pm 10:16 PM
When editing content in a word document, lines may automatically wrap. If no adjustment is made at this time, it will have a great impact on our editing and make people very headache. What is going on? In fact, it is a problem with the ruler. Below, I will introduce the solution to how to cancel automatic word wrapping in word. I hope it can help everyone! After opening a Word document and entering text, when you try to copy and paste, the text may jump to a new line. In this case, you need to adjust the settings to solve this problem. 2. To solve this problem, we must first know the cause of this problem. At this time we click View under the toolbar. 3. Then click the "Ruler" option below. 4. At this time we will find that a ruler appears above the document with several conical markers on it.
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 Quark browser usage tutorial
Feb 24, 2024 pm 04:10 PM
Quark browser usage tutorial
Feb 24, 2024 pm 04:10 PM
Quark Browser is a very popular multi-functional browser at the moment, but most friends don’t know how to use the functions in Quark Browser. The most commonly used functions and techniques will be sorted out below. Next, the editor will guide users. Here is a summary of the multi-functional usage tutorials of Quark Browser. Interested users can come and take a look together! Tutorial on how to use Quark Browser [2024-01-09]: How to scan test papers to see answers on Quark [2024-01-09]: How to enable adult mode on Quark Browser [2024-01-09]: How to delete used space on Quark [2024 -01-09]: How to clean up the Quark network disk storage space [2024-01-09]: How to cancel the backup of Quark [2024-01-09]: Quark
 Upgrading numpy versions: a detailed and easy-to-follow guide
Feb 25, 2024 pm 11:39 PM
Upgrading numpy versions: a detailed and easy-to-follow guide
Feb 25, 2024 pm 11:39 PM
How to upgrade numpy version: Easy-to-follow tutorial, requires concrete code examples Introduction: NumPy is an important Python library used for scientific computing. It provides a powerful multidimensional array object and a series of related functions that can be used to perform efficient numerical operations. As new versions are released, newer features and bug fixes are constantly available to us. This article will describe how to upgrade your installed NumPy library to get the latest features and resolve known issues. Step 1: Check the current NumPy version at the beginning
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 How to automatically wrap and force wrap WPS tables
Mar 20, 2024 pm 07:46 PM
How to automatically wrap and force wrap WPS tables
Mar 20, 2024 pm 07:46 PM
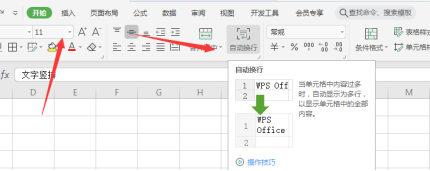
For some novice friends, automatic word wrapping and forced word wrapping in Excel are not clear yet. So today, the editor will tell you about automatic line wrapping and manual line wrapping in Excel! Excel automatic word wrapping function: First, select the cell range to which you want to apply word wrapping, and then click the "Start" - "Alignment" - "Automatically wrap" button. The length of text wrapping in a cell depends on the cell's column width. If you resize the column width, the text will automatically wrap around. Excel forced line wrap shortcut key If you need to wrap the line according to the position you want, you can double-click the cell, position the cursor behind the line break content, and then use the key combination "ALT+Enter". The difference between automatic line wrapping and forced line wrapping is explained here.
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we



