How to use span css to set the font color inside a div?
The content of this article is about how to use span css to set the font color inside a div. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Use the span tag to set the font color of part of the text in a div.
A piece of text is placed in a DIV or P. When we set the font color of the div or p, the font color of all the text inside will become the font color we set. Usually, several words or part of the words in a paragraph of text are laid out with different font colors. At this time, you can cleverly use the span tag to set the class or id or directly set the CSS to set the required font color.
1. CSS color style words: color
2. Example tutorial instructions
Here, set different colors for some of the text in p and DIV text content.
3. Example code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
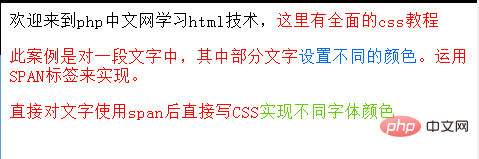
</html>The effect is as follows:

CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to use span css to set the font color inside a div?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




