How to set the style of placeholder in css3
The content of this article is to introduce how to use css3 to set the style of placeholder, so that everyone can understand what placeholder is, how to use it, and how to modify (set) its style. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what placeholder is?
placeholder is a new attribute in HTML5. The function of this attribute is to specify a short prompt message that describes the expected value of the input field. This prompt will be displayed in the input box before the user inputs, and then Disappears after the user enters the field. [Related video tutorial recommendation: HTML5Tutorial]
Depending on the browser, when the input field (box) becomes the focus, the prompt message (placeholder) may remain visible. It may also not remain visible. For example, IE10 will hide when the input is focused, even if it is still empty.
Applicable scope:
The placeholder attribute is applicable to the following input types: text, search, url, tel, email and password.
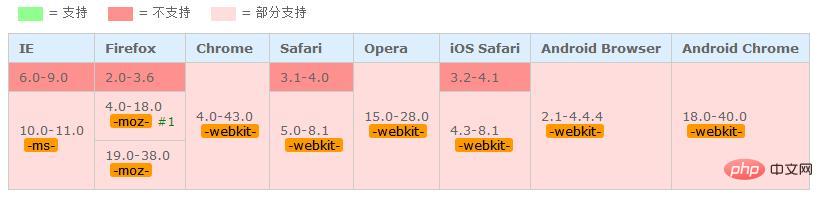
Compatibility:
Because it is a new attribute in HTML5, there will be compatibility issues. Let's take a look at browser support:

The number in the table indicates the first browser version number that supports this attribute.
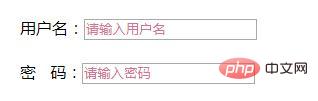
Basic usage of placeholder attribute, example:
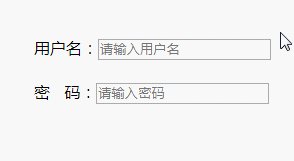
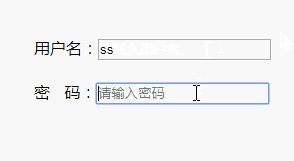
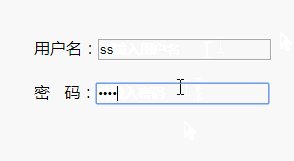
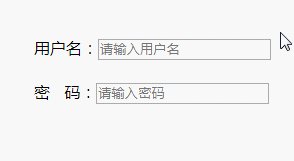
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
Rendering:

Generally placeholder Attributes will have their own default styles. Sometimes we want to customize the style for the overall beauty of the page. So how to set the style of the placeholder?
Below we will use a simple code example to introduce how to use css3 to set the style of placeholder.
css3 setting placeholder style code example:
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
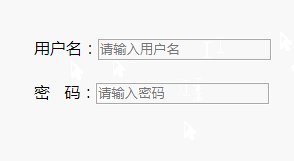
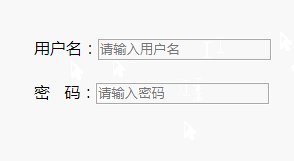
}Rendering:

It can be seen that we use css3's ::placeholder pseudo-element is used to set the placeholder attribute style . In css3, the pseudo element::placeholder is used to set the style of the object text placeholder. [Related video tutorial recommendation: CSS3 tutorial]
Description:
::placeholder pseudo-element is used to control the placeholder of the form input box Appearance, which allows developers/designers to change the style of text placeholders. The default text placeholder is light gray. When the form background color is a similar color, the effect may not be very obvious, so you can use this pseudo element to change the color of the text placeholder.
Note:
Some browsers have their own non-standard implementation of the ::placeholder pseudo-element. All these implementations require browser prefixes. Examples of these implementations are ::-webkit-input-placeholder, :-ms-input-placeholder (single colon), and :-moz-placeholder. Deprecated in Firefox 19, the newer one supported is ::-moz-placeholder Pseudo element.
Except Firefox which uses ::[prefix]placeholder, other browsers use ::[prefix]input-placeholder.
Pseudo-element::placeholder compatibility:

::-moz-placeholder pseudo-element After Firefox 19, it replaced the previous:-moz-placeholder pseudo-class
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.
The above is the detailed content of How to set the style of placeholder in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




