Detailed analysis of BOM in JavaScript (with examples)
This article brings you a detailed analysis of BOM in JavaScript (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
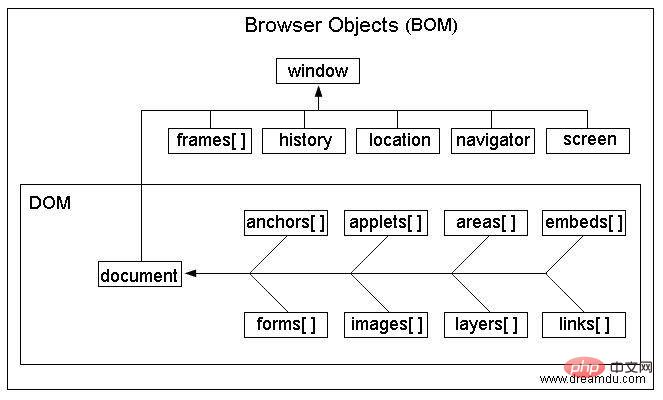
BOM
BOM Browser Object Model, browser object model

window
The window object is the top-level object in js. All variables and functions defined in the global scope will become the properties and methods of the window object. You can omit the window when calling.
window.open(): Open a new window
window.close(): Close the current window
window.moveTo(): Move the current window
window.resizeTo(): Resize the current window The size of the window
window.onload(): When the page is loaded
window.onscroll(): When the page is scrolled
window.onresize(): When the page is resized
In In the browser, each tab has its own window object. That is to say, a window object will not be shared between tags in the same window
frames
If the page contains frames, each frame has its own window object and stored in the frames collection.
In the frames collection, the corresponding window object can be accessed by numerical index (starting from 0, from left to right, top to bottom) or frame name.
Each window object has a name property, which contains the name of the frame.<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
You can refer to the upper frame through window.frames[0] or window.frames["topFrame"].
top
But it is best to use top to refer to these frames (top.frames[0]), because the top object always points to the highest (outermost) frame, which is the browser window . Use this to ensure correct access from one frame to another. Because for any code written in a framework, the window object points to a specific instance of that framework, not the top-level framework.
parent
Another window object relative to top is parent. As the name suggests, the parent object always points to the frame directly above the current frame. In some cases, parent may be equal to top; but in the absence of a frame, parent must be equal to top (in this case, they are both equal to window).
self
The last object related to the frame is self, which always points to window; in fact, the self and window objects can be used interchangeably. The purpose of introducing the self object is just to correspond to the top and parent objects, so it does not specifically contain other values.
All these objects are properties of the window object and can be accessed through window.parent, window.top, etc. At the same time, this also means that window objects at different levels can be concatenated, such as window.parent.parent.frames[0].
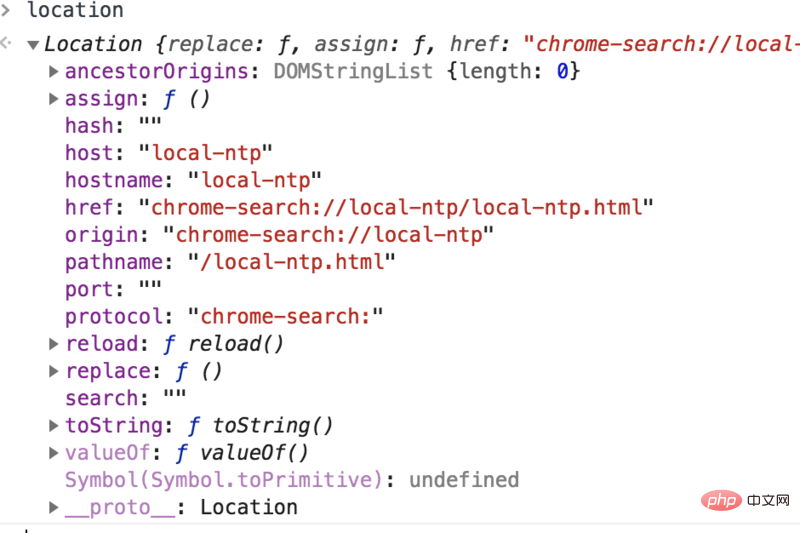
#location

Navigator
The navigator object is to determine the user's browser and operating system.
navigator.appName: Browser name
navigator.appVersion: Browser version
navigator.language: Browser settings language
navigator.platform: Operating system type
navigator. userAgent: User-Agent string set by the browser
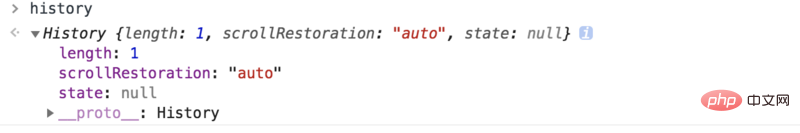
History

history.back(): Method loads the previous URL in the history list, which is the same as clicking the forward button in the browser The buttons are the same
history.go(): The method can jump arbitrarily in the user's history, either backward or forward
screen

screen.availWidth: Available width of the screen, in pixels
screen.height: Screen height, in pixels
The above is the detailed content of Detailed analysis of BOM in JavaScript (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




