
The content of this article is to introduce to you the use of CSS3’s :out-of-range and :in-range pseudo-classes? (code example), let everyone understand the functions and usage of :out-of-range pseudo-class and :in-range pseudo-class. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
css3 :in-range pseudo-class
:in-range pseudo-class selector, used to bind elements with a range when the value is within the specified range limit Restricted elements are styled.
In other words, when the value attribute value of the elements it matches is within its specified range limit, it can set the style of these matching elements.
css3 :out-of-range pseudo-class
:out-of-range pseudo-class selector, used to specify when the effective value of the element is limited to a period The style used when the actual input value is within the range (use the min and max attributes to specify the range), but the actual input value is outside the range.
Note: : The in-range pseudo-class selector and the out-of-range pseudo-class selector only act on elements that can specify interval values; It is not possible to select any other element that does not have a data range limit or is not a form control element. For example, the min and max attributes in the input element:
<input type="number">
Such an input will have a range of acceptable values specified using the min and max attributes. The value attribute will hold the current value of the input.
< input type = “number” min = “1” max = “10” value = “8” >
Note:
Like other pseudo-class selectors, :in-range pseudo-classes and :out-of-range can be used with other selections Use together with selectors, such as :hover and :focus selectors. When the value of the element is within the allowed range limit, a hover style is provided for the element; when the value of the element exceeds the allowed range limit, a hover style is provided for the element. Focus style.
input:in-range:hover {
cursor: help;
}
input:out-of-range:focus {
border: 2px solid tomato;
}css3 Examples of :in-range pseudo-class and :out-of-range pseudo-class:
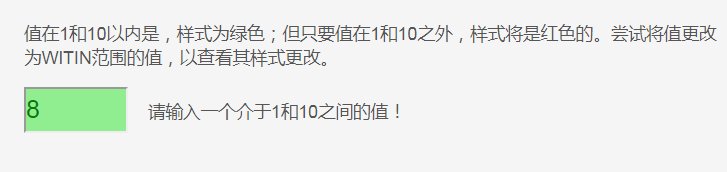
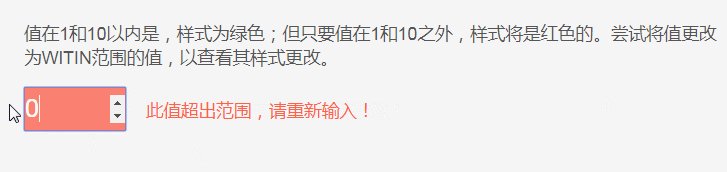
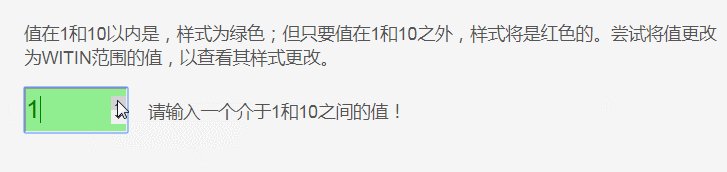
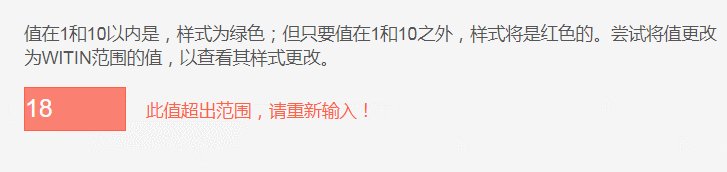
The following examples use:out- The of-range and :in-range pseudo-class selectors style the input when the supplied value is within or outside the specified range. Try entering a value outside the specified range to see if the style of the input changes.
html code:
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
css code:
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
input[type="number"]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: "请输入一个介于1和10之间的值!";
}
input[type="number"]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: "此值超出范围,请重新输入!";
color: tomato;
}Running effect:

We use the :in-range pseudo-class selector to select and set the value in the range of 1 to 10. When the value is in the range of 1 to 10, the style is green; but when the value is outside 1 to 10, the style is red as a warning reminder.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. Recommended related video tutorials: css3 tutorial!
The above is the detailed content of What are the uses of CSS3's :out-of-range and :in-range pseudo-classes? (code example). For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 shib coin latest news
shib coin latest news
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 How to set a scheduled shutdown in UOS
How to set a scheduled shutdown in UOS
 What can TikTok friends do?
What can TikTok friends do?
 Usage of qsort function
Usage of qsort function
 Introduction to python higher-order functions
Introduction to python higher-order functions
 How to find the greatest common divisor in C language
How to find the greatest common divisor in C language