How to use regular expressions in JavaScript
Today I will share with you the knowledge about regular expressions in JavaScript. It has certain reference value and I hope it will be helpful to everyone.
Regular expressions are also called regular expressions (Regular Expression) and are often abbreviated as regex, regexp or RE. Regular expressions are usually used to retrieve and replace text that matches a certain pattern (rule). That is, it can be used to check whether a string contains a certain substring, replace the matching substring, or extract the matching substring from a certain string. A substring of a certain condition, etc.
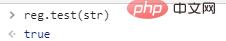
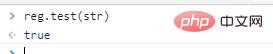
reg.test( ); Determine whether this string has fragments that meet the requirements. The return results are only true and false.
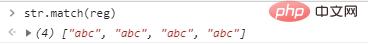
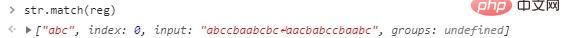
str.match( ); can match everything and return it. It is more intuitive than the previous method and will also tell us how many were returned.
Grammar
(1) Regular expression literal
is used to detect whether it contains The specified fragment
can be used to test whether the target string matches this template through the regex.test method
var reg = /pattern/; 例 var reg=/abc/; var str="abcdef"

But if str is changed to "str= "abdcef", the return value is false, because the order of the strings is different, so it does not match
(2) new RegExp()
for strings Search, match and replace
i: During the matching process, ignore case
var reg=/abc/i; var str="abCdef"

g: During the matching process, match the global
var reg=/abc/g; var str="abccbaabcbcaacbabccbaabc"

m: During the matching process, match multiple lines
var reg=/abc/m; var str="abccbaabcbca\nacbabccbaabc"

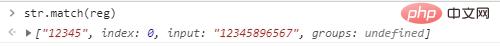
^: The matched string must start with the template
var reg=/^123457/; var str="12345896567";

Note: When ^ is outside the brackets, it means not
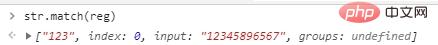
[]: matches (the range inside the brackets) one character
var reg=/[12345][12345]/; var str="12345896567";

(3) The metacharacter
in the regular expression means: a character with special meaning:
\w represents [ 0-9A-z_]
\W === [^\w]
\d represents [0-9]
\D===[^\ d]
\s represents white space characters
\S===[^\s]
\b represents word boundary
\B represents non Word boundary
(4) Greedy matching principle
n? Matches any string containing zero or one n. This variable is 0 or 1. Match.
n{X} matches a string containing ##n{X,Y} matches a string containing a sequence of X to Y n's
n{X, } matches a string containing a sequence of at least X n's
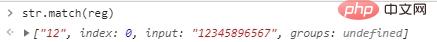
var reg=/\d{3}?/;
var str="12345896567";
Summary: The above is a basic introduction to regular expression knowledge. I hope that through this article, everyone can understand regular expressions.
The above is the detailed content of How to use regular expressions in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP regular expression validation: number format detection
Mar 21, 2024 am 09:45 AM
PHP regular expression validation: number format detection
Mar 21, 2024 am 09:45 AM
PHP regular expression verification: Number format detection When writing PHP programs, it is often necessary to verify the data entered by the user. One of the common verifications is to check whether the data conforms to the specified number format. In PHP, you can use regular expressions to achieve this kind of validation. This article will introduce how to use PHP regular expressions to verify number formats and provide specific code examples. First, let’s look at common number format validation requirements: Integers: only contain numbers 0-9, can start with a plus or minus sign, and do not contain decimal points. floating point
 How to validate email address in Golang using regular expression?
May 31, 2024 pm 01:04 PM
How to validate email address in Golang using regular expression?
May 31, 2024 pm 01:04 PM
To validate email addresses in Golang using regular expressions, follow these steps: Use regexp.MustCompile to create a regular expression pattern that matches valid email address formats. Use the MatchString function to check whether a string matches a pattern. This pattern covers most valid email address formats, including: Local usernames can contain letters, numbers, and special characters: !.#$%&'*+/=?^_{|}~-`Domain names must contain at least One letter, followed by letters, numbers, or hyphens. The top-level domain (TLD) cannot be longer than 63 characters.
 PHP regular expressions: exact matching and exclusion of fuzzy inclusions
Feb 28, 2024 pm 01:03 PM
PHP regular expressions: exact matching and exclusion of fuzzy inclusions
Feb 28, 2024 pm 01:03 PM
PHP Regular Expressions: Exact Matching and Exclusion Fuzzy inclusion regular expressions are a powerful text matching tool that can help programmers perform efficient search, replacement and filtering when processing text. In PHP, regular expressions are also widely used in string processing and data matching. This article will focus on how to perform exact matching and exclude fuzzy inclusion operations in PHP, and will illustrate it with specific code examples. Exact match Exact match means matching only strings that meet the exact condition, not any variations or extra words.
 Master regular expressions and string processing in Go language
Nov 30, 2023 am 09:54 AM
Master regular expressions and string processing in Go language
Nov 30, 2023 am 09:54 AM
As a modern programming language, Go language provides powerful regular expressions and string processing functions, allowing developers to process string data more efficiently. It is very important for developers to master regular expressions and string processing in Go language. This article will introduce in detail the basic concepts and usage of regular expressions in Go language, and how to use Go language to process strings. 1. Regular expressions Regular expressions are a tool used to describe string patterns. They can easily implement operations such as string matching, search, and replacement.
 How to match timestamps using regular expressions in Go?
Jun 02, 2024 am 09:00 AM
How to match timestamps using regular expressions in Go?
Jun 02, 2024 am 09:00 AM
In Go, you can use regular expressions to match timestamps: compile a regular expression string, such as the one used to match ISO8601 timestamps: ^\d{4}-\d{2}-\d{2}T \d{2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Use the regexp.MatchString function to check if a string matches a regular expression.
 How to verify password using regular expression in Go?
Jun 02, 2024 pm 07:31 PM
How to verify password using regular expression in Go?
Jun 02, 2024 pm 07:31 PM
The method of using regular expressions to verify passwords in Go is as follows: Define a regular expression pattern that meets the minimum password requirements: at least 8 characters, including lowercase letters, uppercase letters, numbers, and special characters. Compile regular expression patterns using the MustCompile function from the regexp package. Use the MatchString method to test whether the input string matches a regular expression pattern.
 How to detect URL with regular expression in Golang?
May 31, 2024 am 10:32 AM
How to detect URL with regular expression in Golang?
May 31, 2024 am 10:32 AM
The steps to detect URLs in Golang using regular expressions are as follows: Compile the regular expression pattern using regexp.MustCompile(pattern). Pattern needs to match protocol, hostname, port (optional), path (optional) and query parameters (optional). Use regexp.MatchString(pattern,url) to detect whether the URL matches the pattern.
 Use PHP regular expression functions to achieve powerful data matching functions
Nov 20, 2023 pm 12:23 PM
Use PHP regular expression functions to achieve powerful data matching functions
Nov 20, 2023 pm 12:23 PM
Use PHP regular expression functions to achieve powerful data matching functions. Regular expressions are a powerful data matching tool that can efficiently pattern match strings. In PHP, regular expression functions provide many functions, making data processing and filtering more flexible and convenient. 1. Basic syntax of regular expressions Regular expressions consist of a series of characters and special symbols and are used to describe the pattern of a string. In PHP, commonly used regular expression functions include preg_match(), preg_match






