 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the CSS box model? This article will take you to understand the CSS box model
What is the CSS box model? This article will take you to understand the CSS box model
What is the CSS box model? This article will take you to understand the CSS box model
The content of this article is about what is the CSS box model? This article will help you understand the CSS box model. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

What is the CSS box model
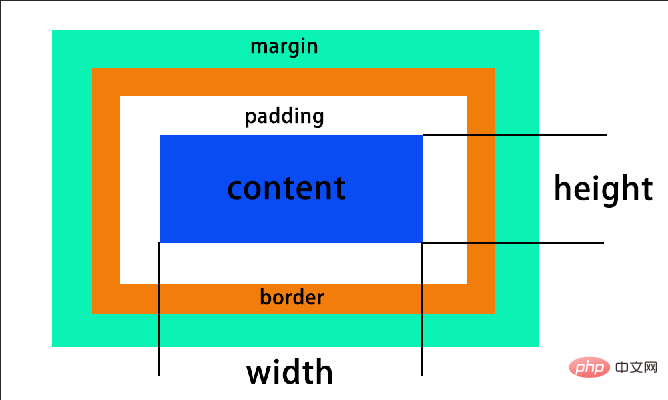
Commonly heard attribute names in web design: content (content through width), padding (inner (Padding), border (border), border (margin), the CSS box model all has these attributes. These properties are the same as those of boxes in our daily lives. The content is what is inside the box; the filling is the anti-seismic material added to prevent the contents of the box from being damaged; the frame refers to the box itself; as for the border, it means that a certain gap should be left between the boxes to maintain ventilation.
CSS box model classification: standard box model and IE box model
css standard box model
css standard box model
cssIE box model
cssIE box model
Both box models include four attributes: content, padding, border, and margin. However, the content part of the IE box model includes padding and border. This is the same as Where standards differ. Generally, in order to be compatible with multiple browsers, we use the standard box model and only need to add the DOCTYPE declaration.
What exactly does the CSS box model do?
There is a saying that can answer this question: everything is a box. The page we see is actually a box within a box, and is controlled by float. Just like the two-column layout in the layout, if the outer DIV is a large box, assuming the width is 1000PX, then the width of the two DIVs inside must be calculated according to the box model. rather than the width in real life. At this point, everyone should understand what the CSS box model is.
The above is the introduction to what is the CSS box model? This article will take you through the entire introduction of the CSS box model. If you want to know more about CSS tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the CSS box model? This article will take you to understand the CSS box model. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.



