How to hide excess text in CSS and replace it with ellipses
How to implement CSS to hide the excess text and replace it with ellipses: first create an HTML sample file; then enter the text content in the body; and finally hide it through the "overflow:hidden" and "text-overflow" attributes Just add an ellipse to the part.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
If the text exceeds the limit in CSS, you can use overflow:hidden to hide it and the text-overflow attribute in CSS to add ellipses to the hidden part.
Often when writing a page, you will encounter too much text content. In this case, we often use overflow:hidden to hide the content that exceeds the box. But today I will tell you a new little knowledge point. We can use it to hide the articles that exceed the box and replace them with ellipses. Next, we will show you in the article Let me introduce you in detail
html code
p{
width:300px;
height:30px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height:30px;
}
</style>
</head>
<body>
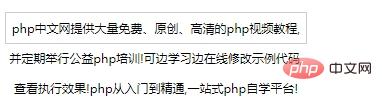
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!
php从入门到精通,一站式php自学平台!</p>
##text-overflow attribute
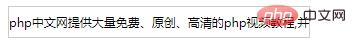
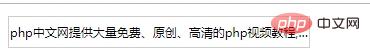
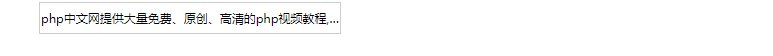
Specifies what happens when the text overflows the containing element. It is a property in CSS3. It has three values:clip: Trim the text and delete the excess part
text-overflow:clip; overflow:hidden; white-space:nowrap;规定段落中的文本不进行换行

ellipsis: Use ellipses to replace deleted content
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;

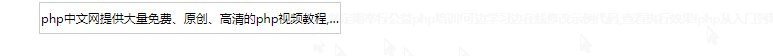
When the mouse is placed, the hidden words are displayed
overflow:visible;

The above is the detailed content of How to hide excess text in CSS and replace it with ellipses. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




