
css3 animation attributes include animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, etc.

The operating environment of this article: windows7 system, Dell G3 computer, CSS3.
The content of this article is to introduce the css3 animation properties to let everyone know what animation properties are in css3. Finally, use css3 animation properties and @keyframes rules to create a simple animation. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s introduce the animation properties of CSS3 in detail so that everyone can understand the role of each property.
css3 animation attributes
1、animation-name attribute
animation-name attribute: Defines animation name, used to specify one or more names of animations defined by rules.
Note: The animation-name attribute must be used in conjunction with the rule @keyframes, because the animation name is declared by the @keyframes definition. If multiple attribute values are provided, separate them with commas.
@keyframes rule is equivalent to a namespace, followed by a noun. If the animation-name in the class defines the corresponding name, the animation can be executed.
2. animation-duration attribute
The animation-duration attribute is used to specify how long it should take to execute a periodic animation.
The time is specified in seconds or milliseconds and is initially set to "0", which means the animation occurs immediately; we can specify a single duration or multiple comma-separated durations.
【Related video tutorial: CSS3 tutorial】
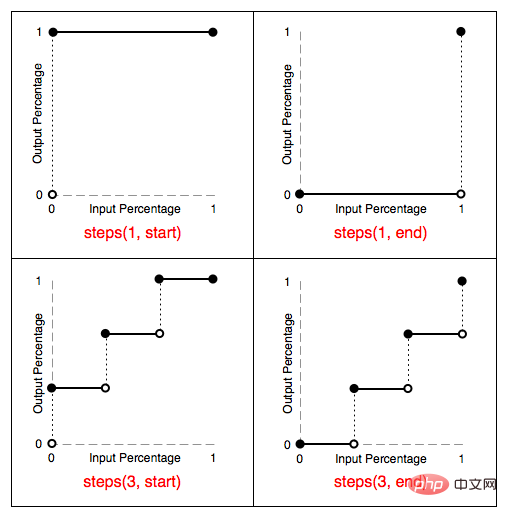
3. animation-timing-function attribute
# The ##animation-timing-function attribute is used to set the playback method. It can specify a timing function, which defines the speed of the animation object over time. It describes how the animation progresses over a cycle of its duration, allowing it to change speed during its course. The values are as follows:ease: The mitigation effect is equivalent to the cubic-bezier(0.25,0.1,0.25,1.0) function, which is cubic Bezier.
linear: Linear effect, the speed will be stable from start to end.
ease-in: Fade-in effect, the animation will start slowly, then gain more acceleration and stabilize until the end of the duration.
ease-out: Fade out effect, the animation will start quickly, then slow down and stabilize until the end of the duration.
ease-in-out: The fade-in effect is a combination of ease-in and ease-out. The animation or transition will start slowly, speed up in the middle, and then slow down until it ends.
step-start: Immediately jump to the end state of the animation. The animation or transition will suddenly change to the end state and remain in that position until the end of the animation.
step-end: The animation or transition maintains its start state until the animation execution ends, jumping directly to its animation end state.
step(

Special cubic Sebel curve effect
4 , animation-delay attributeanimation-delay attribute: Defines when the animation starts (start time), which allows the animation to start executing at a certain time after application, or to be viewed before application It seems to have been implemented for some time.
The initial value is "0", which means the animation will start playing immediately after being applied to the element. A positive time value represents an offset that defines the delay between the start of the animation (when the animation is applied to an element via the animation property) and the start of execution.
We can also provide negative values for animation-delay. A negative value, like '0', means that the animation will be executed as soon as it is applied, but automatically advanced by the absolute value of the delay, as if the animation had started the specified time in the past, and it appears to have been in its game The cycle begins midway through. For example, if you provide a value of "-2S" for animation-delay, the animation will start immediately as soon as it is applied, but it will appear as if it has started 2s before you have applied it.
5. animation-iteration-count attribute
animation-iteration-count attribute: used to specify the number of animation loops to play before the animation stops. , that is: the number of plays.
The initial value is "1", which means the animation will be played once from beginning to end; usually it takes the value of "infinite", which means it will play in an infinite loop.
6, animation-direction attribute
animation-direction attribute: used to specify whether the animation should be in some or all loops or iterations Reverse playback, that is: playback direction.
Possible values for this attribute:
normal: normal direction
reverse: animation runs in reverse direction, the direction is always similar to normal
alternate: animation It will cycle forward and reverse alternating motion
7, animation-fill-mode attribute
animation-fill-mode attribute defines the animation after playing state. More specifically, it defines the styles that are applied to elements during the animation delay and after the animation has finished executing.
Possible values for this attribute:
none: Default value, no style is set
forwards: Keep the animation ended state after it ends
backwards: After the end, return to the state when the animation started
Both: After the end, you can follow the two rules of forwards and backwards
8, animation-play-state attribute
animation-play-state attribute: used to retrieve or set the state of the object animation, that is: specify whether the CSS animation is running or paused.
Possible values for this attribute:
running: default value, motion;
paused: paused.
We can also use the animation's abbreviation attribute animation attribute to set the style of the animation at once:
/ *一个动画定义的语法* /
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
/ *两个动画定义,用逗号隔开* /
animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state],
[animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];css3 animation attributes and @keyframes rules Create a simple animation:
Code example:
HTML code:
<div class="container">
<p class="text">
php 中文网
</p>
</div>css code:
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #009966;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%, 60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%, to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}Running effect:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What are the css3 animation properties?. For more information, please follow other related articles on the PHP Chinese website!