Detailed process of deploying Node.js with Docker
This article brings you an introduction to the implementation code of PHP queue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the project, node will be used as the middle layer, and docker is used to deploy node. Here we summarize and record the key points and steps of deployment; the introduction and installation of docker will not be described here. There are also many related tutorials and articles on the Internet, you can search and view them by yourself if you need.
Project structure
-- docker-node |-- data |-- server |-- app.js |-- Dockerfile |-- process.yml |-- package.json |-- docker-compose.yml
1. Create Node.js program
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
2. Create Dockerfile
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
From the Dockerfile, we can see that we run the node application through pm2-docker. Using PM2, we can monitor file changes and achieve effects such as application restart and log sharing; here we need a process.yml Configuration file, you can view the PM2 documentation for related usage.
process.yml
apps:
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules']
3. Create docker-compose.yml
We use it in the production environment There is often more than one container. We can manage multiple Docker containers through a configuration file, and then use docker-compose to start, stop, and restart the application.
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai
4. Start the container
After the above files are created, if we execute the following command, it will be created Our image and start the container
$ docker-compose -f docker-compose.yml up -d
5, test
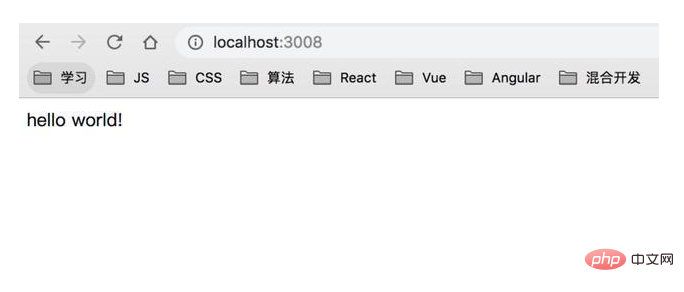
1, access the local 3008 port

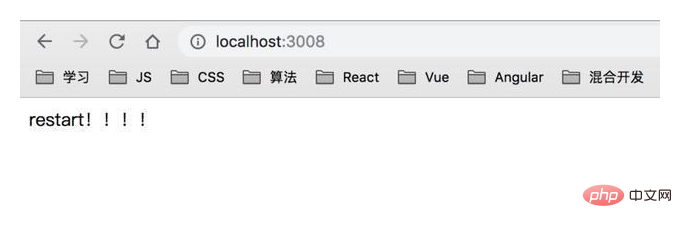
2. To test the automatic node restart function when the code changes, we change "hello world!" to "restart!!!" and refresh the page again

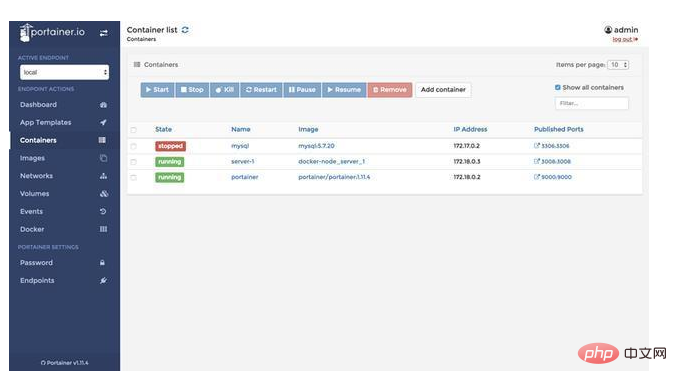
3. Use Portainer to manage containers; compared with the command line, the visual interface allows us to easily and quickly view container logs, container configurations, status, and perform operations such as restarting and deleting them; We can access the local port 9000 (configured in docker-compese.yml), and the results are as follows.

The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of Detailed process of deploying Node.js with Docker. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to optimize MySQL query performance in PHP?
Jun 03, 2024 pm 08:11 PM
How to optimize MySQL query performance in PHP?
Jun 03, 2024 pm 08:11 PM
MySQL query performance can be optimized by building indexes that reduce lookup time from linear complexity to logarithmic complexity. Use PreparedStatements to prevent SQL injection and improve query performance. Limit query results and reduce the amount of data processed by the server. Optimize join queries, including using appropriate join types, creating indexes, and considering using subqueries. Analyze queries to identify bottlenecks; use caching to reduce database load; optimize PHP code to minimize overhead.
 How to use MySQL backup and restore in PHP?
Jun 03, 2024 pm 12:19 PM
How to use MySQL backup and restore in PHP?
Jun 03, 2024 pm 12:19 PM
Backing up and restoring a MySQL database in PHP can be achieved by following these steps: Back up the database: Use the mysqldump command to dump the database into a SQL file. Restore database: Use the mysql command to restore the database from SQL files.
 How to insert data into a MySQL table using PHP?
Jun 02, 2024 pm 02:26 PM
How to insert data into a MySQL table using PHP?
Jun 02, 2024 pm 02:26 PM
How to insert data into MySQL table? Connect to the database: Use mysqli to establish a connection to the database. Prepare the SQL query: Write an INSERT statement to specify the columns and values to be inserted. Execute query: Use the query() method to execute the insertion query. If successful, a confirmation message will be output.
 How to fix mysql_native_password not loaded errors on MySQL 8.4
Dec 09, 2024 am 11:42 AM
How to fix mysql_native_password not loaded errors on MySQL 8.4
Dec 09, 2024 am 11:42 AM
One of the major changes introduced in MySQL 8.4 (the latest LTS release as of 2024) is that the "MySQL Native Password" plugin is no longer enabled by default. Further, MySQL 9.0 removes this plugin completely. This change affects PHP and other app
 How to use MySQL stored procedures in PHP?
Jun 02, 2024 pm 02:13 PM
How to use MySQL stored procedures in PHP?
Jun 02, 2024 pm 02:13 PM
To use MySQL stored procedures in PHP: Use PDO or the MySQLi extension to connect to a MySQL database. Prepare the statement to call the stored procedure. Execute the stored procedure. Process the result set (if the stored procedure returns results). Close the database connection.
 How to create a MySQL table using PHP?
Jun 04, 2024 pm 01:57 PM
How to create a MySQL table using PHP?
Jun 04, 2024 pm 01:57 PM
Creating a MySQL table using PHP requires the following steps: Connect to the database. Create the database if it does not exist. Select a database. Create table. Execute the query. Close the connection.
 CSDN's GitCode was exposed to batch transfers of Github projects, and community members said that 'urgent rectifications are underway internally.'
Jun 28, 2024 am 03:11 AM
CSDN's GitCode was exposed to batch transfers of Github projects, and community members said that 'urgent rectifications are underway internally.'
Jun 28, 2024 am 03:11 AM
According to news from this site on June 27, the open source code hosting platform GitCode launched by CSDN was recently exposed to batch transfers of Github projects. It even replaced the Github address in the readme file in the original project with GitCode, and also "intimately" registered an account with the same name for developers. . In the GitCode official community, there were multiple Issues from yesterday to today requesting immediate deletion of ported projects and users, and received responses from community members. In response to the developers' deletion requests, an official GitCode community member named XXM expressed an apology in the Issue yesterday and stated directly that the project and organization were deleted as requested. However, the developer found that the organization could still be searched, and questioned that it was only a temporary screen.
 How to delete data from MySQL table using PHP?
Jun 05, 2024 pm 12:40 PM
How to delete data from MySQL table using PHP?
Jun 05, 2024 pm 12:40 PM
PHP provides the following methods to delete data in MySQL tables: DELETE statement: used to delete rows matching conditions from the table. TRUNCATETABLE statement: used to clear all data in the table, including auto-incremented IDs. Practical case: You can delete users from the database using HTML forms and PHP code. The form submits the user ID, and the PHP code uses the DELETE statement to delete the record matching the ID from the users table.






