How to install Emmet plug-in in Sublime
This article mainly introduces to youSublime uses the Package control component to install the Emmet plug-in.
Some friends may not know what the Emmet plug-in is used for, but I believe there are still many people who have seen some magical operations when others use Sublime, such as hitting an exclamation mark! Then press Tab to generate an HTML5 web page template, or use ul>li*10 to generate a ul and a large li tag at once. This quick operation is also attributed to the Emmet plug-in.
In the previous article, we introduced you to Sublime installation Package control component.
Now we will introduce to you how to use the Package control component to install the Emmet plug-in.
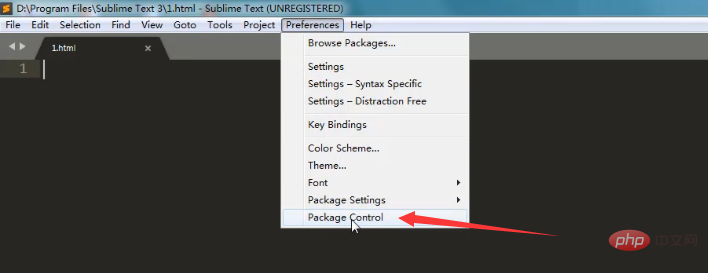
First open sublime and click on the following options.

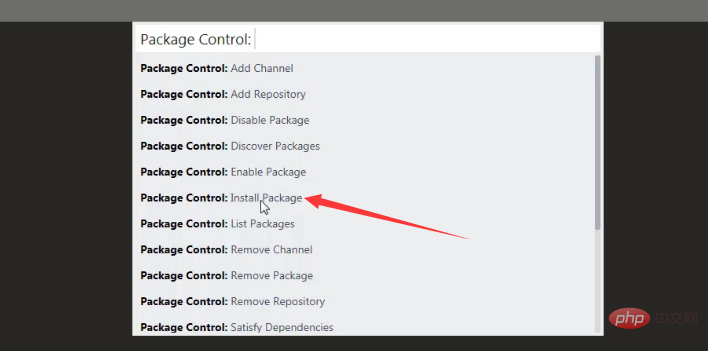
#Then the following interface appears, select and click install package.

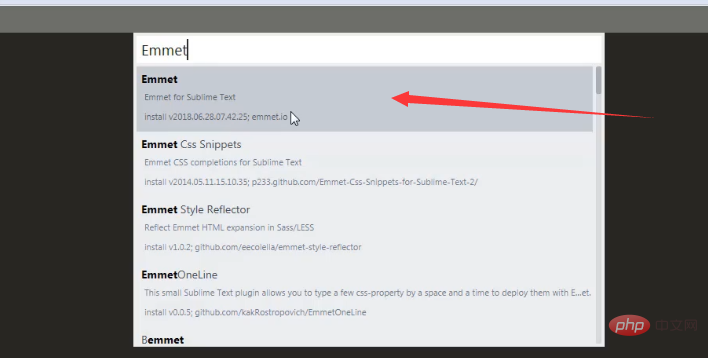
Search for the Emmet plug-in and select download.

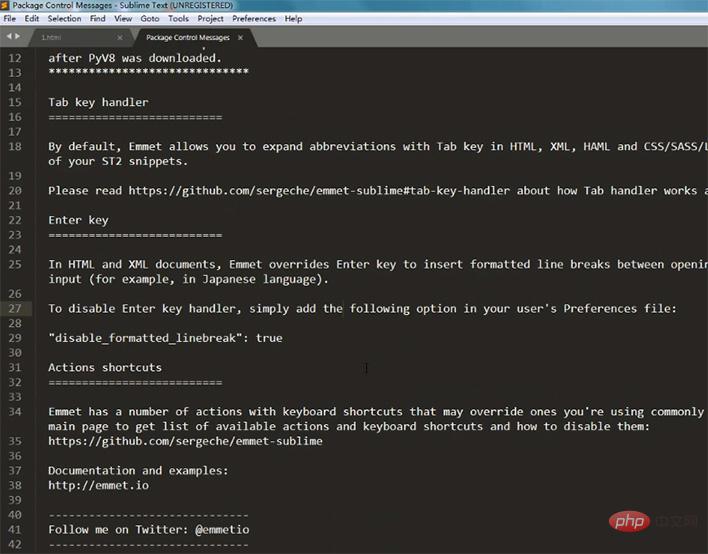
When the following prompt appears at the end, it means that the plug-in is installed successfully.

# Then we can do a simple effect test.
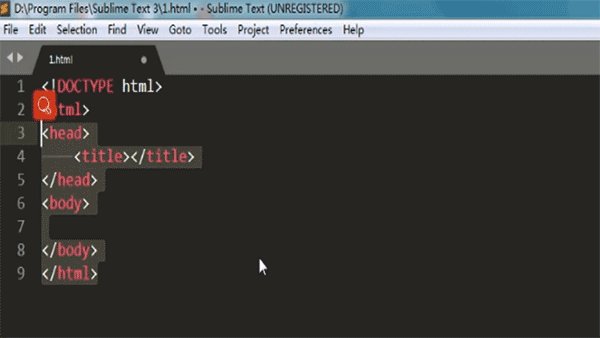
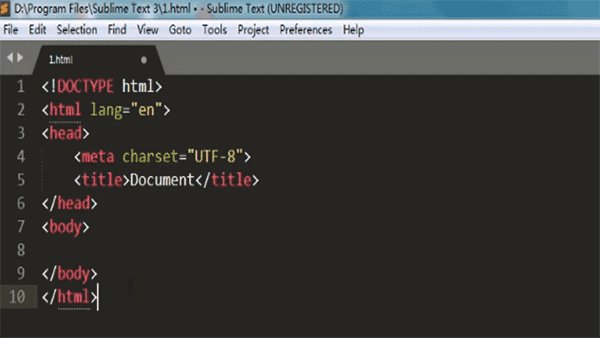
1. Enter the exclamation mark! , and then press the tab key. (Or enter html and press tab, the effect is the same)

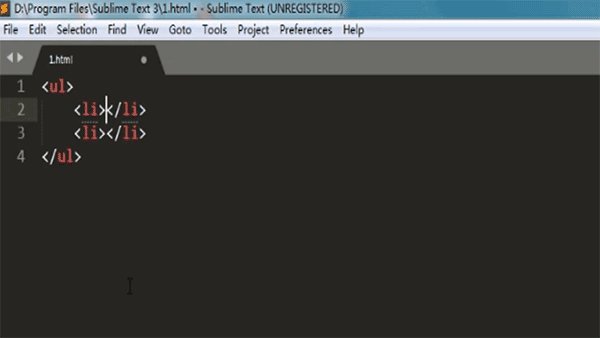
2. Enter ul>li*2 and press tab.

This article is a detailed introduction to Sublime using the Package control component to install the Emmet plug-in. It is very easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to install Emmet plug-in in Sublime. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 What can I use to open html?
Apr 21, 2024 am 11:36 AM
What can I use to open html?
Apr 21, 2024 am 11:36 AM
HTML files can be opened using a browser (such as Chrome, Firefox, Edge, Safari, Opera): find the HTML file (.html or .htm extension); right-click/long-press on the file; select "Open"; select the file you want to use browser.
 Create and open HTML empty documents
Apr 09, 2024 pm 12:06 PM
Create and open HTML empty documents
Apr 09, 2024 pm 12:06 PM
Create an HTML document: Use a text editor to enter the HTML structure and save it as an .html file. Open an HTML document: Double-click the file or use the File > Open option in your browser. Practical case: Create a new HTML file, add a title, style sheet and content, and save it as an .html file.
 Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
Which html editor software is easy to use?
Apr 17, 2024 am 04:54 AM
To sum up, the following HTML editors are highly praised: Visual Studio Code: Cross-platform, feature-rich, free and open source. Sublime Text: High performance, highly customizable, paid software. Atom: cross-platform, scalable, open source and free. Brackets: dedicated for front-end development, intuitive interface, open source and free. Notepad++: lightweight, fast, powerful, open source and free. When choosing an HTML editor, consider factors such as platform compatibility, functionality, extensibility, price, and user-friendliness.




