Reasons and solutions for margin not working in CSS
Margin is an attribute that specifies the spacing between elements, but margins cannot be specified for inline elements. This article will introduce to you the reasons why margin does not work in CSS and Solution.
The reasons why margin does not work
For beginners, you may often encounter that even if you set the margin attribute, it does not work.
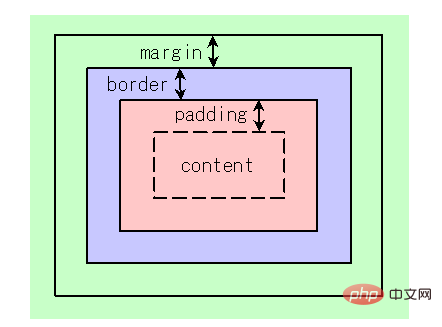
Before understanding margin, let’s first take a look at the box model

The reason why margin does not work is often because display is not taken into account: " display:block" or "display:inline".
Let’s look at specific examples
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
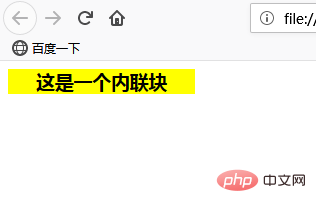
}The display effect on the browser is as follows:

"margin:0 auto;" for inline -block has no effect.
Even though "inline-block" can be specified using a numerical value first, centering using "margin: 0 auto;" does not work.
"text-align: center;" does not make the parent element a selector
The basic rule for "text-align: center;" is "selector is the parent element". In the above example, if you want to center it, you have to create a parent element.
After understanding the above, you can solve it.
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
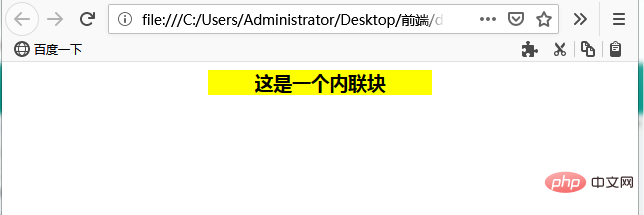
}The effect is as follows:

CSS video tutorial on the php Chinese website for further learning! ! !
The above is the detailed content of Reasons and solutions for margin not working in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




