
Today I will introduce to you the strict mode in JavaScript, which has certain reference value. I hope it will be helpful to everyone.
Why use JavaScript strict mode
After strict mode is enabled, the JavaScript engine will evaluate the script more strictly. Sloppy code that would not normally trigger an explicit exception now causes the code to be thrown an exception before it is used. The so-called strict mode is a new feature in ECMAScript 5, which allows programs or functions to be placed in a strict operating environment. The benefits of this method standardize the standards for developers to write code and reduce page errors. Even with good modern development experience, you need to use JavaScript strict mode because it triggers the real environment to do syntax checking. This means that we can analyze and display syntax and code quality issues in real time during execution
Benefits of strict mode
(1) Through them, some JavaScript problems can be eliminated Silent Bug
(2) Fixed bug where JavaScript engine had difficulty performing optimizations.
(3) The use of potential reserved words that may be defined in future versions of ECMAScript is prohibited.
(4) It can prevent or throw errors when taking relatively "unsafe" operations.
How to use JavaScript strict mode
Strict mode is a very secure feature and every modern browser and node supports strict mode. If the browser does not support strict mode, the expression is ignored and is just a string followed by a semicolon, a perfectly legal JavaScript statement.
To use strict mode, just add "use strict", which can be placed at the beginning of the script, or an expression inside a function
function demo(){"use strict"}If we add strict mode to the top of the script it will Execute the entire script; if placed inside a function, the strict mode is limited to the inside of the function
Example:
When strict mode is not used, no error will be reported
function sum(a, a, c) {
return a + a + c;
}
An error will be reported after using strict mode
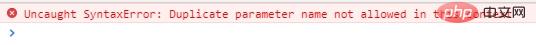
function sum(a, a, c) {
"use strict";
return a + a + c;
}
Because the same parameter a is used, an error will be reported in strict mode
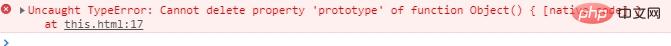
Undeleteable attributes cannot be deleted in strict mode
"use strict";delete Object.prototype;

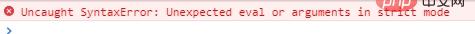
The string eval cannot be used as a variable in strict mode
"use strict";var eval = 123;

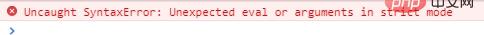
Reserved words cannot be used as variables in strict mode
"use strict";var arguments = 123;

Summary: If the above example does not add strict mode, no error will be reported, so it is said to be strict Patterns are a great way to ensure code consistency and help us avoid common syntax errors. By using JavaScript strict mode, we can catch many mistakes we make inadvertently.
The above is the detailed content of How to use strict mode in JavaScript and what are its benefits. For more information, please follow other related articles on the PHP Chinese website!
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 What should I do if the secondary web page cannot be opened?
What should I do if the secondary web page cannot be opened?
 app testing tools
app testing tools
 How to configure default gateway
How to configure default gateway
 what is ed
what is ed
 Website source code
Website source code
 Detailed explanation of java displacement operator
Detailed explanation of java displacement operator
 How to use mysql cursor
How to use mysql cursor
 What does the other party show after being blocked on WeChat?
What does the other party show after being blocked on WeChat?


