 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use electron to achieve the effect of full screen hearts (code example)
Use electron to achieve the effect of full screen hearts (code example)
Use electron to achieve the effect of full screen hearts (code example)
The content of this article is about using electron to achieve the effect of full screen love (code example). It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
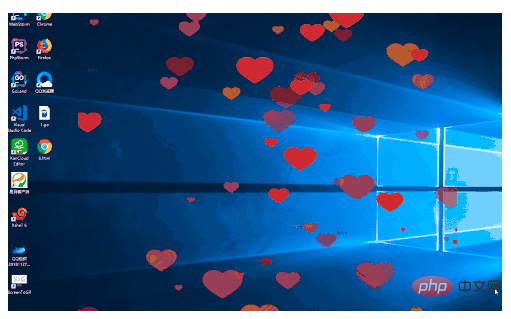
The picture is compressed and looks a bit ugly

##Main process code
import {BrowserWindow, app, ipcMain} from 'electron'
createWindow();
ipcMain.on('quitApp', () => {
app.quit();
});
function createWindow() {
const loginURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080` : `file://${__dirname}/index.html`;
const win = new BrowserWindow({
alwaysOnTop: true,
modal: true,
width: 1200,
height: 6500,
frame: false,
show: false,
darkTheme: true,
resizable: false,
minimizable: false,
maximizable: false,
transparent: true,
type: 'toolbar',
webPreferences: {
devTools: false,
}
});
win.loadURL(loginURL);
win.once('ready-to-show', () => {
win.show();
});
}Rendering process code
Interface code<template> <div> <canvas></canvas> </div> </template>
mounted() {
var hearts = [];
var canvas = this.$refs.drawHeart;
var wW = 1920;
var wH = 1040;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = img;
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
});
// 初始化画布大小
function init(){
canvas.width = wW;
canvas.height = wH;
for(var i = 0; i 0 && val 1 && val 2 && val 3 && val 4 && val 5 && val 6 && val 7 && val 8 && val 1 && val 3 && val 5 && val wW || this.x + this.width wH || this.y + this.height 50){
this.fs = 2;
}
if(this.fx - this.fs > wW || this.fx + this.fs wH || this.fy + this.fs <p>Extended function<strong></strong></p>Full screen display <p></p><pre class="brush:php;toolbar:false">const size = screen.getPrimaryDisplay().workAreaSize; //获取显示器的宽高
win.setSet(size.width size.height);
win.setPosition(0,0);win.webContents.sen('windowSize',size);
之后再主进程中监听就行了win.setIgnoreMouseEvents(true) 就可以让界面只做展示使用 鼠标可以点击你窗口的任意区域
The above is the detailed content of Use electron to achieve the effect of full screen hearts (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





