How to achieve text scrolling effect in HTML
In HTML, the text scrolling effect can be achieved through the HTML

It is actually very simple to realize the scrolling effect of text in HTML. This article will introduce to you the method of realizing the scrolling effect of text in HTML
HTML The Marquee tag is a non-standard HTML element that can be used to scroll images or text horizontally or vertically.
Simply put, it will automatically scroll images or text up, down, left or right.
Let’s take a lookAn example of implementing simple text scrolling:
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
Rendering:

Isn’t it very simple? Just put the text you want to scroll in the
Next let’s take a look at the properties of the HTML
The Marquee element contains several attributes used to control and adjust the appearance and scrolling method of the marquee rolling subtitles.

Example of Marquee tag setting rolling subtitles:
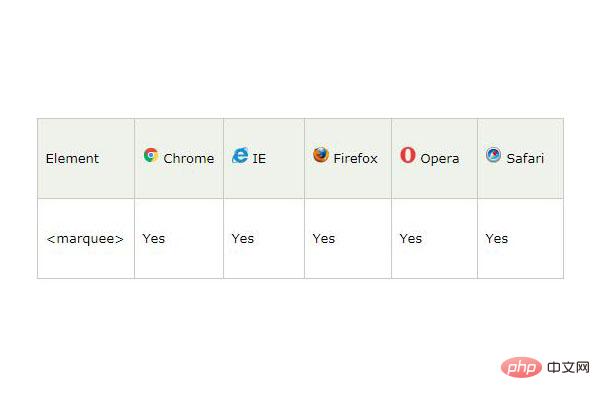
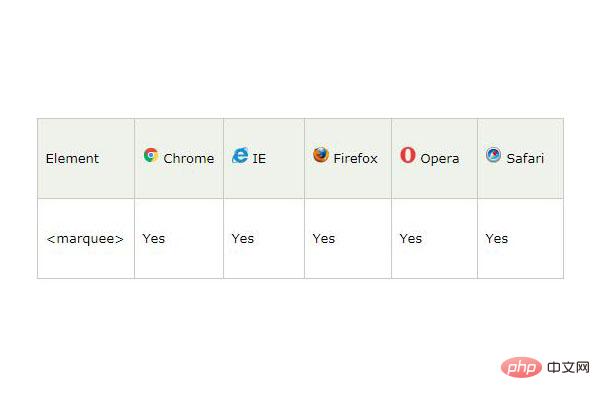
Let’s use these properties to set 1. Simple rolling subtitle example: set width, scrolling method, background color Effect picture: 2. More complex scrolling subtitles All content that needs to be scrolled will slide over the entire length of the scroll box, but stop at the end to permanently display the content. Rendering: 3. Set the direction of HTML text scrolling By setting the properties of the marquee tag, we can change the scrolling The direction of the text. Directions can be left, right, up and down. Let’s look at an example of scrolling the selection box on the right. Rendering: #4. Set the subtitles to scroll left and right in a circular motion so that the text scrolls from right to left. Scroll from left to right. Rendering: 5, html nested scrolling subtitle box ( Rendering: ##HTML Browser support: That’s it for this article The entire content of the article is hoped to be helpful to everyone's study. The above is the detailed content of How to achieve text scrolling effect in HTML. For more information, please follow other related articles on the PHP Chinese website!<marquee width = "100%" behavior = "scroll" bgcolor = "pink" >
这是滚动字幕的一个例子......
</marquee>

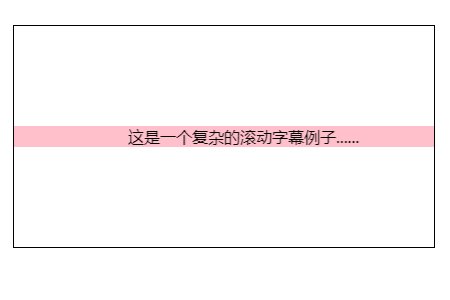
<marquee width = "100%" behavior = "slide" bgcolor = "pink" >
这是一个复杂的滚动字幕例子......
</marquee >

<marquee width = "100%">
文本默认从右向左滚动......
</marquee >
<marquee width = "100%" bgcolor = "pink" direction = "right" >
设置文本从左向右滚动......
</marquee >

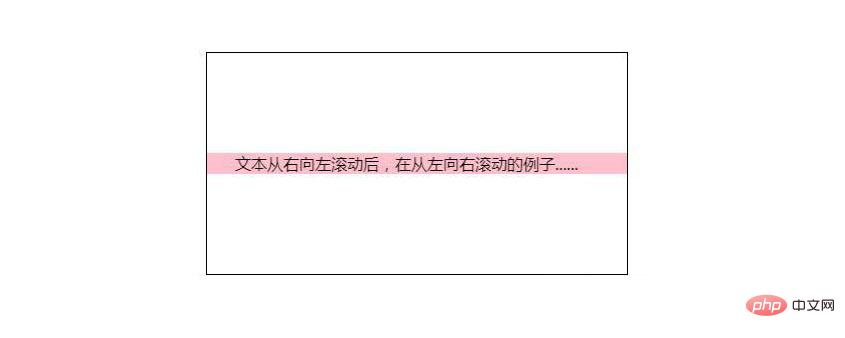
<marquee width = "100%" behavior = "alternate" bgcolor = "pink" >
文本从右向左滚动后,在从左向右滚动的例子......
</marquee>

<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" >
<marquee behavior = "alternate" >
嵌套滚动字幕框...
</marquee >
</marquee>



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




