 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Reasons why the transition attribute in CSS does not work and how to solve it
Reasons why the transition attribute in CSS does not work and how to solve it
Reasons why the transition attribute in CSS does not work and how to solve it
The transition property in CSS can be used to adjust the time when an element changes, and it can be displayed like an animation. Although the transition attribute can easily achieve transition effects, sometimes it may be invalid, so we need to understand the writing rules of the transition attribute.

Let’s first take a look at The reason why the transition attribute in CSS does not work
Transition is a method that allows you to Properties that specify change times, etc.
It can have an animation-like effect when used to set the timing of color and size changes when the mouse cursor is placed over a button.
The transition format is as follows
1 2 3 |
|
The values that can be specified are:
all: You can specify all properties that apply to the transition.
none: No properties have changed.
Attribute name: Specify the attribute name to which the transformation is to be applied. Multiples can be specified via commas.
Many reasons why transition does not work are usually descriptions of transitions on hover events, so pay more attention
Because animated motion can be achieved, some effects are easy to implement using the transition attribute.
Let’s take a look at the specific usage of the transition attribute
As mentioned above, do not use the transition attribute in the hover event.
HTML
1 2 3 4 5 6 |
|
CSS
1 2 3 4 5 6 7 8 9 10 |
|
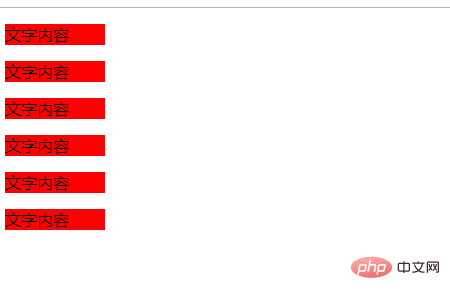
When the mouse is not placed on it, the browser will display the following effect

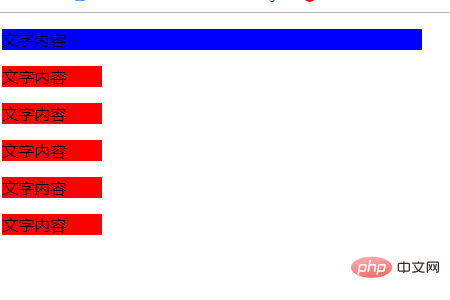
When the mouse is placed on the red background, the display effect on the browser is as follows:

The above is the detailed content of Reasons why the transition attribute in CSS does not work and how to solve it. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...



