How to specify the character encoding used by css style sheet
The method of specifying the character encoding used by the style sheet in css is very simple. The @charset rule of css is used to specify the character encoding used by the style sheet. Let's take a look at how to use the @charset rule and how to specify the character encoding used by the style sheet.

First of all, let’s understandWhat are character sets and encodings?
A character set is a collection of letters and symbols used in a writing system. For example, ASCII character set, Unicode character set. The characters in a character set are stored in the computer as one or more bytes. Each byte or sequence of bytes represents a given character.
Character encoding is the rule for mapping specific bytes or sequences of bytes to specific characters that a font renders as text.
The character encoding in the document is usually specified in HTML in the form of or tags. We need to always declare and use UTF-8 encoding in HTML as the character encoding for stylesheets and HTML pages. To set the character encoding in an HTML5 document, one of the following three declarations is sufficient:
1 2 3 4 5 6 7 8 |
|
We rarely need to declare a character encoding in CSS. If you declare the character encoding in HTML, you don't need to declare it in the stylesheet. If our stylesheet is in a separate file (not in the HTML) there are four different ways to infer the stylesheet's character encoding by looking in the order shown below, if all four methods fail it will use the default value. The browser will observe the following priorities (from highest priority to lowest priority) to determine the character encoding of the style sheet:
1. The charset attribute in the Content-Type HTTP header sent by the web server (or similar content, see snippet above).
2. Unicode byte order mark, or @charset rule.
3. The Usage of @charset rules
Basic syntax:
1 |
|
The character set name is a case-insensitive String string; and for new style sheets, it must Always UTF-8; it must be the name of a web-safe character encoding defined in the IANA registry.
Note: The @ character set must appear at the beginning (first position), it cannot be preceded by any character, not even a comment!
After "@charset", specify the name of the character encoding (in quotes). For example:
1 |
|
Example:
The following @charset declaration indicates that the stylesheet uses ISO-8859-15 character encoding:
1 |
|
The following is an invalid @charset declaration because of the character encoding The name is not enclosed in quotes:
1 |
|
The following is also an invalid declaration because the @charset declaration is preceded by a blank line:
1 |
|
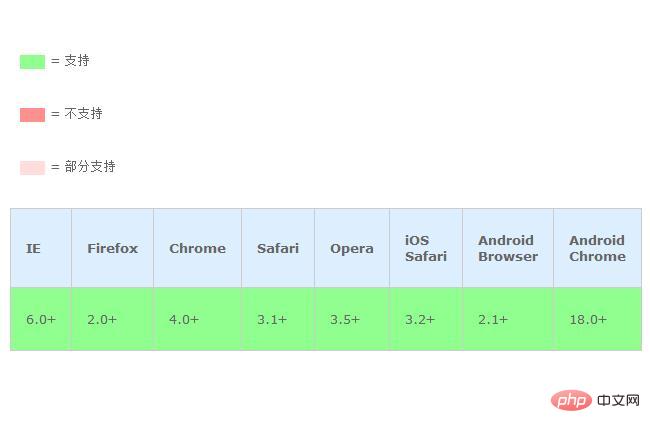
Browser Compatibility:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone’s study.
The above is the detailed content of How to specify the character encoding used by css style sheet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






