
How to set the minimum column width using FlexBox with CSS? To specify the minimum width of a column in FlexBox, you need to use the min-width attribute. Let's take a look at the specific content.
The attribute used to set the minimum width of a column in CSS FlexBox is the min-width attribute. The syntax of the min-width attribute is min-width: (width size), for example, min-width: 320px; Just set the minimum width to 320px.

First let’s take a look at the syntax format of the min-width attribute:
min-width: (宽度尺寸)
The width size can be specified using the CSS size specification.
Let’s look at a specific example
Code example:
Write the following code
CSS code:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML code:
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>Display Result:
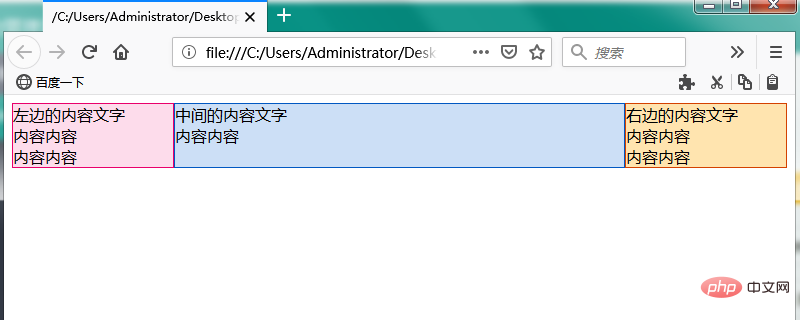
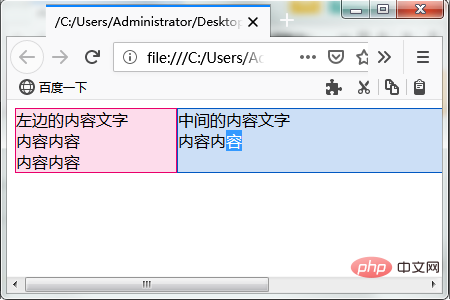
Use a web browser to display the above HTML file. The effect shown below will be displayed. The width of the left and right columns and the width of the middle column are 1:3.

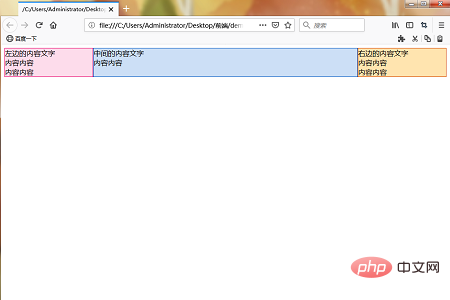
Reduce the window width of your web browser. The ratio of the width of the three columns remains unchanged, and the width of each column shrinks. The effect is as follows.

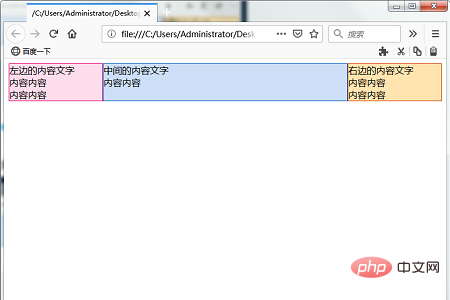
In addition, reducing the window width will narrow the width of the frame, but the width of the left and right frames will not be less than 160 pixels, only the width of the center frame will become narrower, as shown in the figure below .

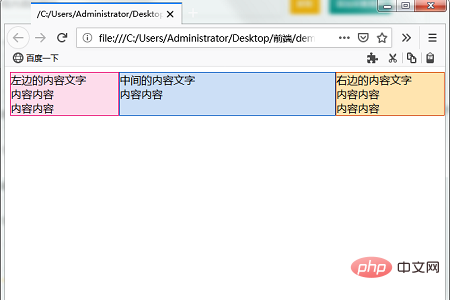
Since the center frame also has a setting that is not narrower than 320 pixels, if the window width becomes 640 pixels (left frame 160px, middle frame 320px, right frame 160px) or smaller, The horizontal scroll bar will be displayed as shown in the figure below.

The above is the entire content of this article. For more related exciting content, you can move to the CSS Video Tutorial column of the php Chinese website for further information. study! ! !
The above is the detailed content of How to set minimum column width of FlexBox with CSS. For more information, please follow other related articles on the PHP Chinese website!