
How to set the minimum width of Grid Layout columns? When setting the minimum column width of the grid, use the minmax() function in the column width setting part of the grid. Let's take a look at the specific content.

Let’s first look at the format of the minmax() function
minmax(最小宽度,最大宽度)
Code example
In the following code, the grid’s The width of the second row is specified with a maximum width of 1fr and a minimum width of 320 pixels.
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}Let’s look at a specific example
The code is as follows
Create the following CSS and HTML files.
CSS code:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML code:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Note:
The width of the grid column is set by the grid-template-columns of the Container class in the CSS file.
Since four values are described, the grid is four columns. It has the following values from the left.
160px
minmax (160 px, 1 fr)
160px
160px
Set everything except column 2 A fixed value of 160 pixels is a fixed width. The second column is minmax (160 px, 1 fr), the maximum column width is 1 fr, and the minimum column width is 160 pixels. Because 1 fr is specified, the width of the queue expands to the width of the frame.
According to the following settings, the grid frame is displayed on the window width. Columns 1, 3, and 4 are displayed with a width of 160 pixels, and the second column can be retracted.
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
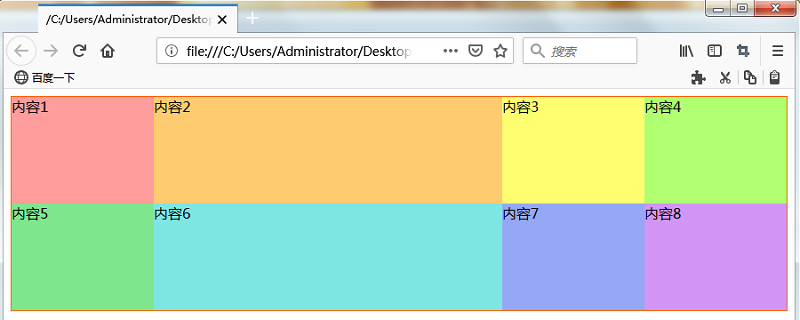
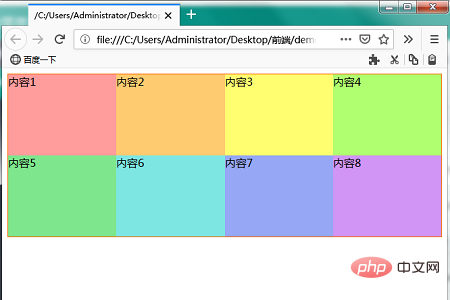
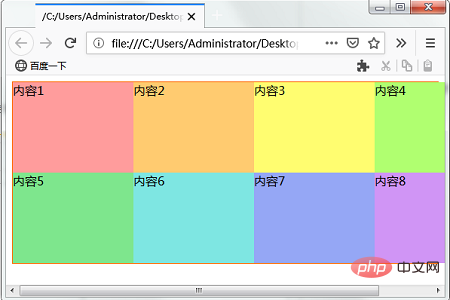
Display results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

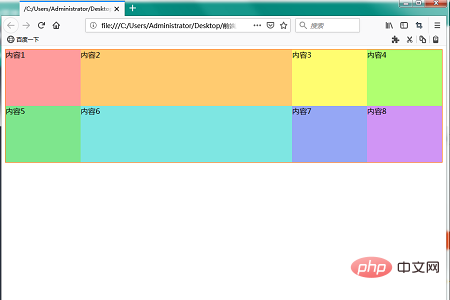
Reduce the window width. The width beyond column 2 is fixed, and the width of column 2 is reduced, as shown in the figure below.

The width shrinks to 160 pixels, which is the minimum width of the second row.

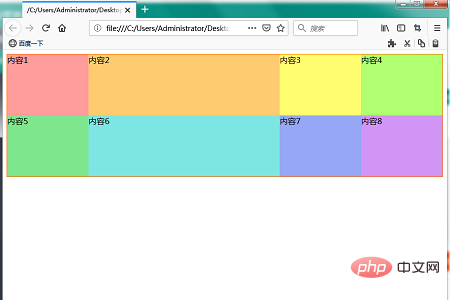
#Also, if you shorten the window width, you cannot narrow the width further, so the left and right scroll bars will be displayed.

The above is the detailed content of How to set the minimum width of Grid Layout columns. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin