How to use css: indeterminate selector
This article will introduce to you the use of indeterminate selector in CSS and which elements it can be used in. Let’s look at the specific content below.

: A brief introduction to the indeterminate selector
: Indeterminate is a CSS pseudo-class selector, which is Used for selecting user interface elements that are in an indeterminate state.
For example, radio and checkbox elements can switch between checked and unchecked states, but sometimes are in an indeterminate state, neither checked nor unchecked. Similarly, there is the HTML5
Therefore, it can be said specifically that the :indeterminate pseudo-class selector can be used in the following elements:
1. Check button (), Its indeterminate property is set to true.
2. Radio button (), when the radio button is not selected in the radio button group with the same name value in the form.
3. Progress bar element (
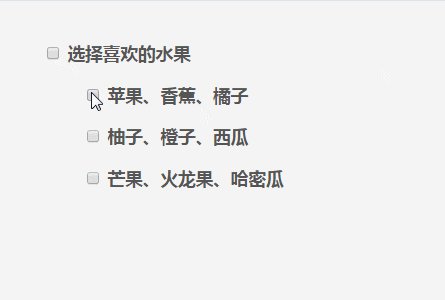
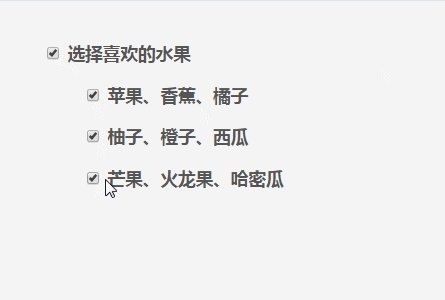
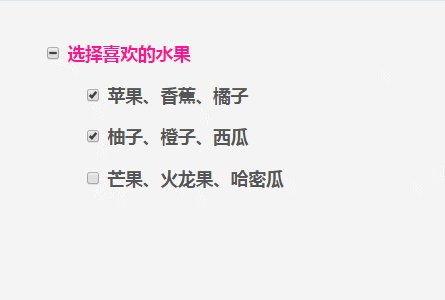
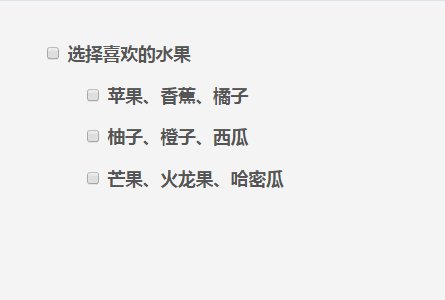
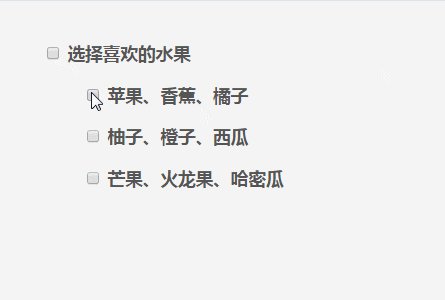
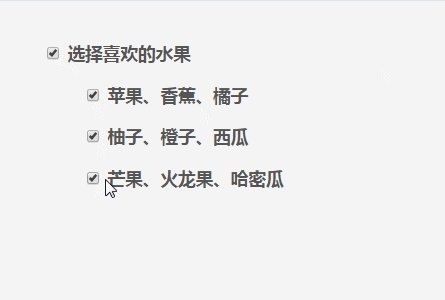
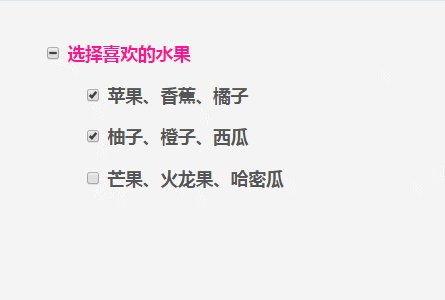
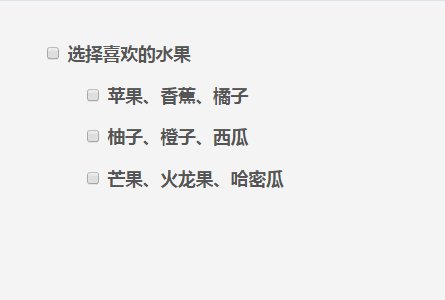
It can be said that the indeterminate state of an element is a visual state. The following are the three states of the check box: checked, unchecked and indeterminate:

Note: The uncertain state of an element can only be set dynamically through JavaScript. The indeterminate attribute mentioned above can only be applied with JavaScript, which means that you cannot set the state of an element to indeterminate via HTML like this:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
To set an element to an indeterminate state, you can only Do this via JavaScript. For example, if there is a set of checkboxes in the page, the following line will select the first row and change its status to indeterminate:
document.getElementsByTagName("input")[0].indeterminate = true;Example: Nested Checkboxes
One use case where setting the state (and style) of a checkbox to undefined might be useful is when we nest checkboxes, so that one checkbox has child checkboxes. marquee. You typically see this in user interfaces that offer multiple choices, and some options have "sub-options".
Typically, set the "parent" checkbox so that it can be used to toggle the style of all of its child checkboxes - checking it will check all children, unchecking it will uncheck all children. Unchecking it will allow the user to check some options in the sub-checkbox while leaving other options unchecked.
So using this concept you can check if a checkbox has all descendants checkboxes checked and if all descendants checkboxes are not checked then the status of that "parent" checkbox is undefined e.g. :
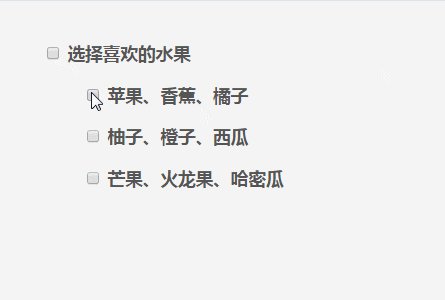
In a set of nested check boxes, when we select a child option, the status of the "parent" check box is "Uncertain"

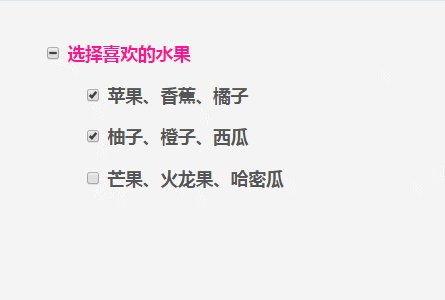
When we select 2 sub-options, the status of the "parent" check box is still "uncertain"

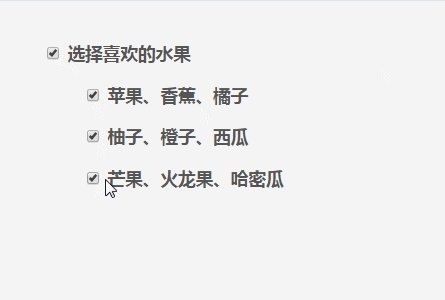
Only, when all sub-options are selected , the status of the "parent" check box will be "selected"

Code for nested check boxes:
If the label of the check box In an indeterminate state, the color of the parent checkbox label will become deepPink.
HTML code:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>css code:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
} js code:
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}Dynamic renderings:

Summary: The above is the entire content of this article, I hope it can be helpful to everyone’s learning Helped.
The above is the detailed content of How to use css: indeterminate selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
In Vue.js, ref is used in JavaScript to reference a DOM element (accessible to subcomponents and the DOM element itself), while id is used to set the HTML id attribute (can be used for CSS styling, HTML markup, and JavaScript lookup).






