How to add shadow border with css (code example)
How to set border shadow in css? Many people encounter this kind of problem and don't know how to deal with it. In fact, it is simple to use CSS to add a border. Let's take a look at how to use CSS to add a shadow border.

1: css shadow border usage syntax:
1. Attribute: box- shadow
2. How to use:
div{box-shadow:0 0 1px #000 inset;}3. How to use shadow:
The first zero means that the distance from the left side of the object is 0, and the shadow starts to display. Two zeros indicate that when the distance object is 0, the shadow will start to be displayed, 1px indicates that the range of the shadow is 1px, #000 represents the color of the shadow, inset indicates the shadow within the object, and no shadow is set outside the object.
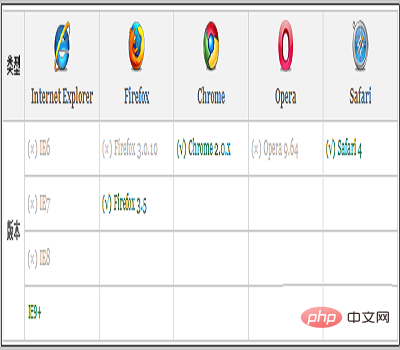
4. Compatibility issues
Both Firefox browser version 3.5 and Google can support the box-shadow attribute.

2: How to add a shadow border with css?
After understanding what the shadow attribute is, let's talk about how to add a shadow border in CSS. The following code means adding a shadow border to the border.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" / alt="How to add shadow border with css (code example)" ></div>
</body>
</html>In the above code, we added the box-shadow attribute to the box to achieve the shadow effect of the box.
The above is the complete introduction to how to add shadow borders in css. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to add shadow border with css (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




