What attributes does the input type in HTML5 contain?
The input type in HTML5 includes attributes such as email, url, number, range, search, etc. Each attribute has a different function
Today we will introduce the new input type input in HTML5. These new functions will greatly help us implement more functions and provide a better user experience. Next, we will introduce the usage of the input type in detail in the article.
【Recommended course: HTML5 Tutorial】

##Input type attributes
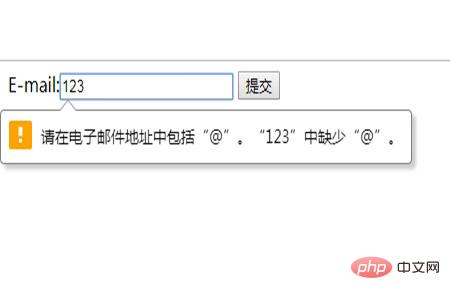
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>

<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>

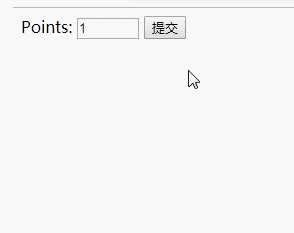
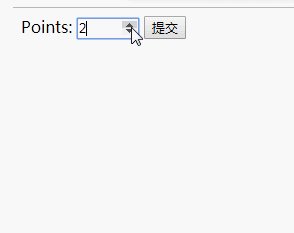
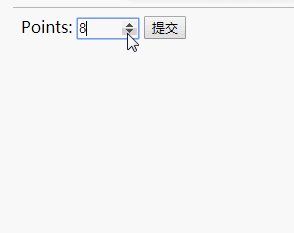
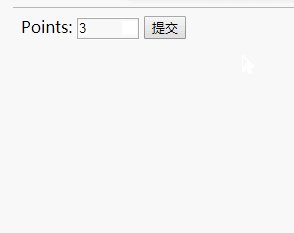
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>

step: Allowed legal number intervals value: Default value
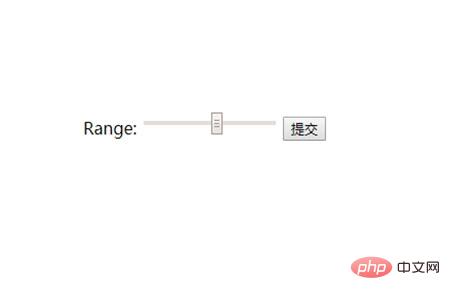
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

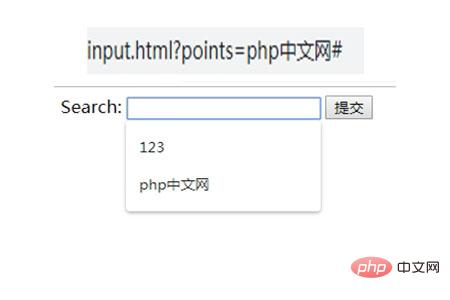
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>

The above is the detailed content of What attributes does the input type in HTML5 contain?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.
 Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Vue.js is a lightweight JavaScript framework that is easy to use, efficient and flexible. It is one of the most popular front-end frameworks currently. In Vue.js, input box binding events are a very common requirement. This article will introduce the input box binding events in the Vue document in detail. 1. Basic concepts In Vue.js, the input box binding event refers to binding the value of the input box to the data object of the Vue instance, thereby achieving two-way binding of input and response. In Vue.j
 How to use the input box carriage return event and verification function in the Vue document
Jun 20, 2023 am 09:13 AM
How to use the input box carriage return event and verification function in the Vue document
Jun 20, 2023 am 09:13 AM
Vue is a popular JavaScript front-end framework with a responsive data binding and component system at its core. In Vue applications, the input box is one of the most commonly used UI elements. When the user enters text, we hope to listen for the carriage return event and validate the input before submitting. This article will introduce the input box enter event and verification function usage in the Vue document. 1. The carriage return event of the input box in Vue. Monitoring the carriage return event of the input box in Vue is very simple.
 Get input from the user using Python's input() function
Aug 22, 2023 am 11:21 AM
Get input from the user using Python's input() function
Aug 22, 2023 am 11:21 AM
Title: Using Python's input() function to get input from the user When writing a program, you often need to get input from the user. Python provides a built-in function input() that can be used to obtain and receive user input. This article will introduce how to use the input() function and some common application scenarios. The input() function is very simple to use. It accepts an optional prompt message as a parameter and waits for user input. After the user inputs, the input() function will return a
 What is the input method in laravel
Jul 11, 2023 am 09:43 AM
What is the input method in laravel
Jul 11, 2023 am 09:43 AM
The input method in laravel is a very practical tool that can easily obtain the parameters in the HTTP request. Whether it is GET, POST or other HTTP request methods, it can be easily processed. In laravel development, input validation and parameter processing are very common tasks, and the input method can greatly simplify these processes and improve development efficiency.
 How can we add a single line input field in HTML?
Aug 20, 2023 pm 05:45 PM
How can we add a single line input field in HTML?
Aug 20, 2023 pm 05:45 PM
Use the <isindex> tag to add a single-line input field. The HTML<isindex> tag is used to query documents via text fields. This tag can be used anywhere, but is best placed in the head tag. NOTE: This is a deprecated tag and should not be used. Following is the list of properties − Property Value Description Prompt String Text field Label ActionURL Use example when you need to send query to different URL Try the following code − <!Doctypehtml><html




