How to achieve repeating radial gradient effect in CSS3
How to achieve the repeating radial gradient effect in CSS3: first create an HTML sample file; then create a div in the body; finally use the "repeating-radial-gradient" attribute to achieve the repeating radial gradient effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The gradient effect in css3 includes linear gradient, radial gradient, repeating linear gradient and repeating radial gradient. These gradient effects can make our web page content more colorful.

Recommended study: "CSS3 Tutorial"
Then in the previous article, we have introduced it to you css3 implements linear gradient effect, radial gradient effect and repeated linear gradient effect.
Now I will continue to introduce to you how to implement repeated radial gradients in CSS3 with simple examples.
The code example is as follows:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重复径向渐变</div>
</div>
</body>
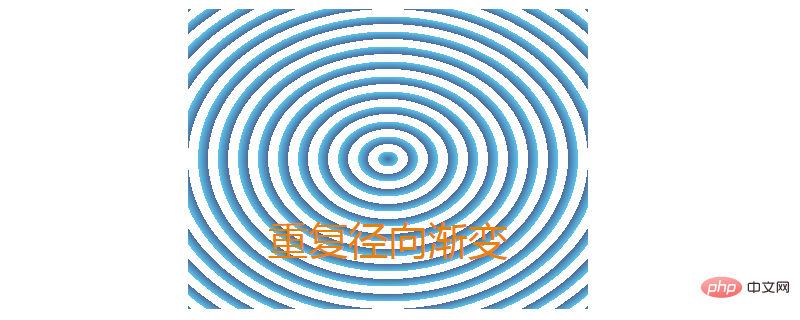
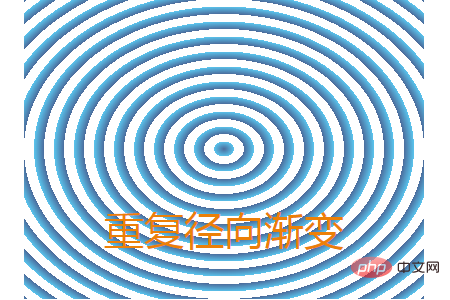
</html>The repeated radial gradient effect is as follows:

As shown in the picture above, starting from the center The color transitions from #4b6c9c to #5ac4ed and then from white to white. As a result, the repeated gradient effect of blue and white stripes in the picture above is formed.

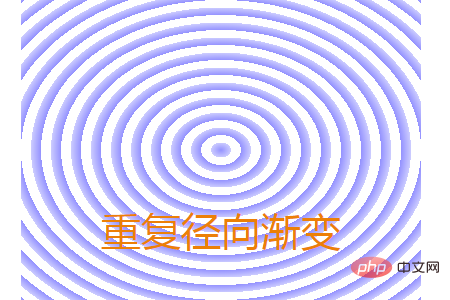
The image above is a repeating radial gradient transitioning from #9492ff to the color #ccccff.
What needs to be noted here is the use of the function repeating-radial-gradient().
The repeating-radial-gradient() function creates an
The syntax of repeating-radial-gradient() is the same as radial-gradient().
This article is an introduction to the method of achieving repeated radial gradient effect in CSS3. It is very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How to achieve repeating radial gradient effect in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Create an Inline Text Editor With the contentEditable Attribute
Mar 02, 2025 am 09:03 AM
Create an Inline Text Editor With the contentEditable Attribute
Mar 02, 2025 am 09:03 AM
Building an inline text editor isn't trivial. The process starts by making the target element editable, handling potential SyntaxError exceptions along the way. Creating Your Editor To build this editor, you'll need to dynamically modify the content
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 File Upload With Multer in Node.js and Express
Mar 02, 2025 am 09:15 AM
File Upload With Multer in Node.js and Express
Mar 02, 2025 am 09:15 AM
This tutorial guides you through building a file upload system using Node.js, Express, and Multer. We'll cover single and multiple file uploads, and even demonstrate storing images in a MongoDB database for later retrieval. First, set up your projec
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
This article explores the top PHP form builder scripts available on Envato Market, comparing their features, flexibility, and design. Before diving into specific options, let's understand what a PHP form builder is and why you'd use one. A PHP form






