 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Create a grid in the grid layout that responds to the width of the display area (a mixed grid of px and fr)
Create a grid in the grid layout that responds to the width of the display area (a mixed grid of px and fr)
Create a grid in the grid layout that responds to the width of the display area (a mixed grid of px and fr)
This article introduces the grid generation of Grid Layout. The article will introduce the code for making a fixed-width grid. However, when creating a responsive page, you can adjust the width of the grid to the width of the page or display area. The remaining width matches.

In this article, we will introduce the code to represent the width of the grid cell according to the width of the display when the page width and display width are responsive.
The first thing we need to know is that if you want to create a responsive grid cell, you can use fr units.
Let’s look at a specific example
The code is as follows:
SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Description:
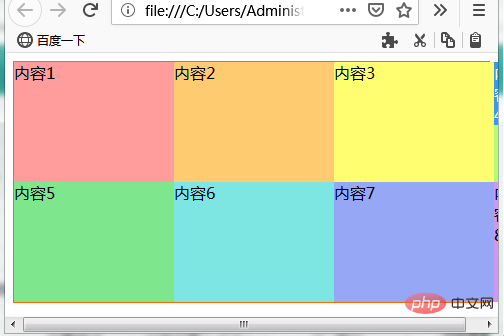
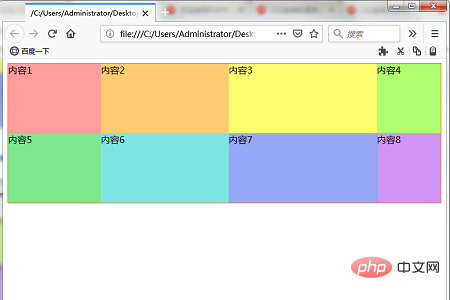
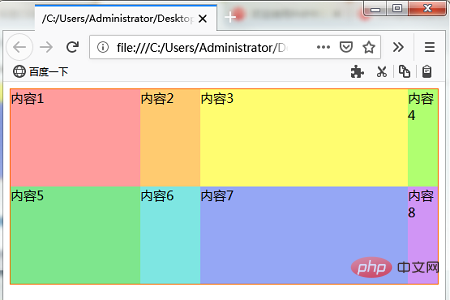
The code of the Container class is as follows. The layout of the grid is 4 columns and 2 rows. The grid from column 1 to column 3 is a fixed width cell of 160 pixels. The rightmost cell of column 4 is assigned a width of 1 fr, so it becomes the width of the remaining display width.
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}Running results
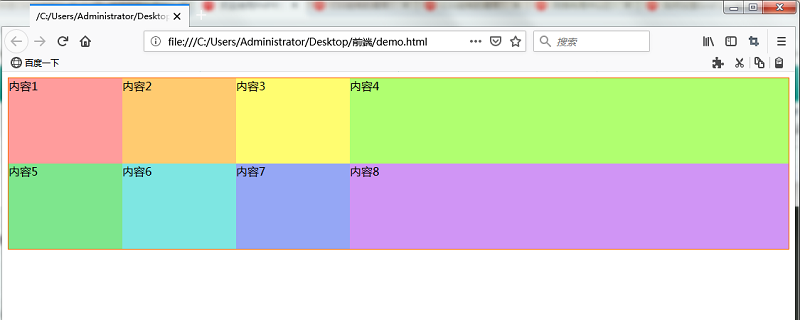
Use a web browser to display the above HTML file. The effect shown below is displayed. Displays three columns on the left side of the grid with a width of 160 pixels, and the fourth cell displays the remaining width of the page width.

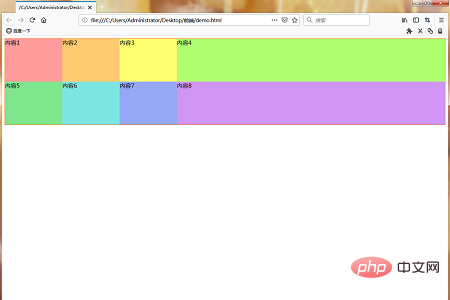
Reduce the window width of your web browser. The three columns on the left are fixed to a width of 160 pixels. The width of the rightmost fourth column cell shrinks according to the window width.


The width of the cells in the fourth column is narrowed according to the window width, but not less than the minimum width. If you reduce the window width from the minimum width, horizontal scroll bars will appear.

Example when there are multiple fr cells
The code is as follows
Write The following HTML and CSS code.
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
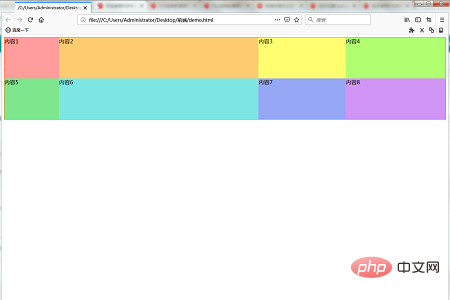
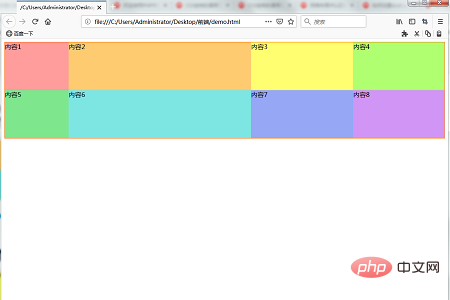
</html>The cell width of the grid layout frame is set to 160 pixels, 2 fr, 16 em , 1 fr. Since 160 pixels and 16 em are fixed widths, the first and third columns become fixed cells and the second and fourth column cells become responsive. The width of 2fr and 1fr is 2:1.
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}Running results
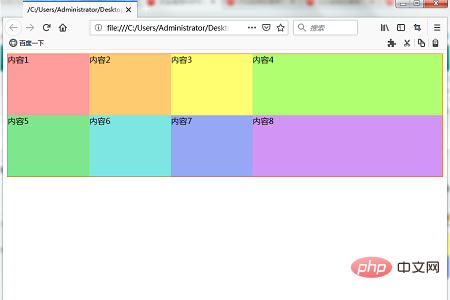
Use a web browser to display the above HTML file. The effect shown below is displayed.

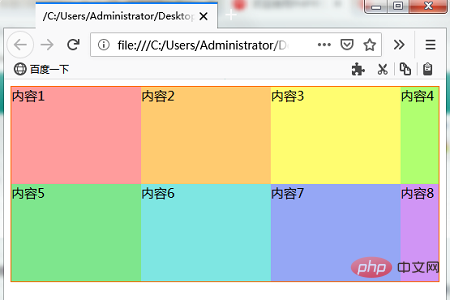
If the window width is reduced, the cell specified by fr will become narrower.

For 1fr and 2fr units, the width shrinks at a ratio of 1:2 when the width becomes wider.


The above is the detailed content of Create a grid in the grid layout that responds to the width of the display area (a mixed grid of px and fr). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement irregular grid layout through CSS Flex layout
Sep 28, 2023 pm 09:49 PM
How to implement irregular grid layout through CSS Flex layout
Sep 28, 2023 pm 09:49 PM
How to implement irregular grid layout through CSSFlex elastic layout. In web design, it is often necessary to use grid layout to achieve page segmentation and layout. Usually grid layout is regular, and each grid is the same size. Sometimes we may need to implement some irregular grid layout. CSSFlex elastic layout is a powerful layout method that can easily implement various grid layouts, including irregular grid layouts. Below we will introduce how to use CSSFlex elastic layout to achieve different
 CSS Layout Guide: Best Practices for Implementing Grid Layout
Oct 26, 2023 am 10:00 AM
CSS Layout Guide: Best Practices for Implementing Grid Layout
Oct 26, 2023 am 10:00 AM
CSS Layout Guide: Best Practices for Implementing Grid Layout Introduction: In modern web design, grid layout has become a very popular layout method. It can help us better organize the page structure and make it more hierarchical and readable. This article will introduce the best practices of grid layout and specific code examples to help you better implement grid layout. 1. What is grid layout? Grid layout refers to dividing the page into multiple columns and rows through a grid, so that the elements of the page can be easily arranged according to certain rules. grid layout
 How to create a basic grid layout page using HTML
Oct 21, 2023 am 10:37 AM
How to create a basic grid layout page using HTML
Oct 21, 2023 am 10:37 AM
How to use HTML to create a basic grid layout page Grid layout is a common and practical page layout method. It can divide the page into multiple areas in the form of a grid, and can flexibly adjust the size and position of the areas. . In this article, we will introduce how to use HTML to create a basic grid layout page, and provide specific code examples for reference. First, we need to set a container element in the HTML file, which will serve as the root element of the grid layout, which can be a div or secti
 How to create a responsive image grid layout using HTML and CSS
Oct 27, 2023 am 10:26 AM
How to create a responsive image grid layout using HTML and CSS
Oct 27, 2023 am 10:26 AM
How to Create a Responsive Image Grid Layout Using HTML and CSS In today’s Internet age, images occupy an important part of web content. In order to display various types of images, we need an effective and beautiful grid layout. In this article, we will learn how to create a responsive image grid layout using HTML and CSS. First, we will create a basic structure using HTML. Here is sample code: <!DOCTYPEhtml><html>
 CSS Grid Layout: Create complex web page layouts using grid layout
Nov 18, 2023 am 10:35 AM
CSS Grid Layout: Create complex web page layouts using grid layout
Nov 18, 2023 am 10:35 AM
CSS Grid Layout: Creating complex web page layouts using grid layout requires specific code examples In modern web design, web page layout plays a vital role. In order to create complex web layouts, designers and developers need to use excellent tools and techniques. Among them, CSS grid layout is a powerful and flexible method that can help us create complex web page layouts easily. This article will introduce the use of CSS grid layout in detail and provide some practical code examples. CSS grid layout is a new layout mode,
 How to implement a grid list layout using HTML and CSS
Oct 20, 2023 pm 05:45 PM
How to implement a grid list layout using HTML and CSS
Oct 20, 2023 pm 05:45 PM
How to use HTML and CSS to implement grid list layout In modern web design, grid list layout has become a very common layout pattern. It can help us create beautiful web pages easily and let the content be clearly arranged in the web page. This article will introduce how to use HTML and CSS to implement grid list layout, and provide specific code examples. First, we need to use HTML to build the infrastructure of the web page. Here's a simple example: <!DOCTYPEhtml><
 How to use Vue to implement grid layout effects
Sep 22, 2023 am 10:24 AM
How to use Vue to implement grid layout effects
Sep 22, 2023 am 10:24 AM
How to use Vue to implement grid layout effects requires specific code examples. In modern web development, layout is a very important part. Grid layout is a common layout method that can make web pages present a beautiful arrangement. As a popular JavaScript framework, Vue provides a convenient way to implement grid layout effects. This article will introduce how to use Vue to implement grid layout effects and provide code examples. 1. Install Vue and related dependent libraries. Before starting, we need to install Vue and
 Implementation method of grid layout developed in PHP in WeChat mini program
Jun 01, 2023 am 08:48 AM
Implementation method of grid layout developed in PHP in WeChat mini program
Jun 01, 2023 am 08:48 AM
In recent years, WeChat mini programs have become one of the important tools for mobile terminal development, and PHP, as a language commonly used for Web back-end development, has gradually become an indispensable part of mini program development. Among them, grid layout is a commonly used layout method in mini programs. This article will introduce the implementation method of using PHP to develop grid layout for WeChat mini programs. 1. Understand Grid Layout Grid Layout (GridLayout) is a layout method based on rows and columns, which can achieve the alignment of various elements such as pictures, text, charts, etc.





